React
React vol.1
곽빵
2021. 11. 8. 22:32
개요
React JS 를 공부하면서 기본을 정리해두고자 작성
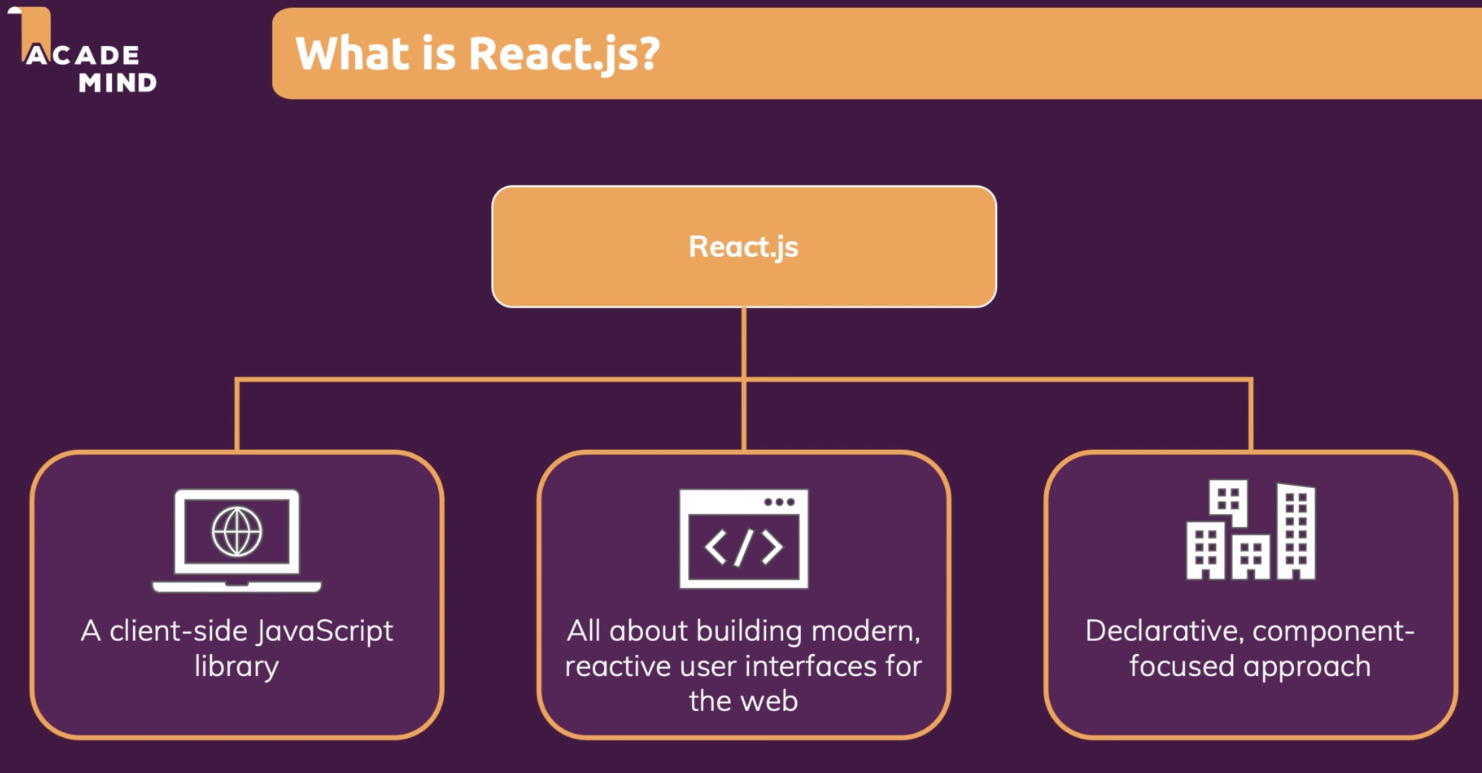
React.js

최신의 다채롭고 복잡한 사용자 인터페이스(SPA)를 쉽게 구축할 수 있게 도와주고
고수준의 구문을 제공해서 선언형 방식, 선언형 컴포넌트 중심의 방식으로 코드를 구축해 나갈수 있다.
리액트의 선언형 방식에 대해 설명을 덧 붙이자면
div.root에 p태그로 "빅맥 먹고싶다" 라는 내용을 추가하고 싶을때 javascript로 하면
const para = document.createElement("p")
para.textContext = '빅맥 먹고싶다'
document.getElementById("root").append(para)이렇게 한줄한줄 명령형으로 동작을 지시해야 하는데
리액트로 할 경우에는
function App() {
return (
<div className="root">
<p>빅맥 먹고싶다</p> <!-- 이부분만 추가해주면 된다. -->
</div>
)
}<p>를 추가할꺼라는 최종형태만 추가하는 걸로 내부의 디테일한 부분(어떻게 렌더링이 이루어지는지)은 알 필요가 없는데
이게 선언형 방식이다.
(선언형 프로그래밍에 대해 잘 설명해준 유튜브 참고)
https://www.youtube.com/watch?v=edWbHp_k_9Y
리액트는 왜? 전부 컴포넌트 인가?
리액트는 뭐든 컴포넌트로 이루어져 있다. 그 이유는 2가지인데 재사용성과 관심사의 분리 이다.
재사용성은 똑같은 코드의 반복을 피할수 있으며,
관심사의 분리는 코드를 작고 관리 가능한 단위로 유지할 수 있게 해준다.
jsx ?
- javascript안의 html을 쓰기 위한 문법이며, javascript의 xml라는 의미이다.
- 하나의 루트 node(태그)가 있어야한다.
- jsx 안에 javascript는 {}로 쓰면된다.
- jsx안에서 style 설정할 떄는 camel 케이스로 사용해야한다.
- 주석은 /**/ 멀티라인 주석처럼 쓰자
return 하고 있는 부분이 jsx문법 부분이다. (밑의 코드는 함수형이 아니고 클래스형)
import * as React from "https://cdn.skypack.dev/react@17.0.1";
class Codelab extends React.Component {
render() {
let text = 'Hi i am heewon';
let style = {
backgroundColor: 'red',
color: 'black'
}
return (
<div style={style}>Codelab{text}</div>
);
}
}
class App extends React.Component {
render() {
return (
<Codelab/>
)
}
}
ReactDOM.render(<App/>, document.getElementById('root'));
알고있으면 좋은것들
react -> component담당
react-dom -> 돔 렌더링 담당
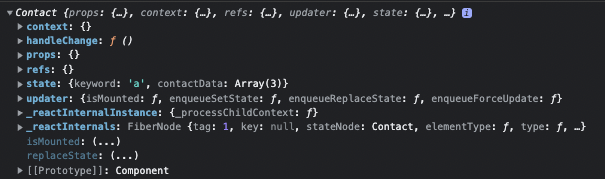
handleChange 같은 이벤트핸들러에서 this를 쓰긴 위해서는 constructor에서 this를 바인딩 시켜줘야 한다.
this 내용

https://codepen.io/pen/?editors=1111