똑같은 삽질은 2번 하지 말자
eslint를 사용할 때 prettier의 설정(.prettierrc file 사용 방법) 본문
개요
eslint와 prettier 설정으로 검색하기 싫어서 정리해두자.
Prettier를 적용하는 방법
Prettier를 프로젝트에 적용하는 방법은 세가지가 있습니다.
- .prettierrc 설정 파일 사용(자주 사용된다고 한다.) <- 이걸로 선택
- VSCode 전역 설정 파일 사용(자주 사용된다고 한다.)
- Prettier 패키지 설치 후 CLI 사용(거의 안하는듯 싶다.)
Prettier를 적용해보자
1. VSCode Prettier extension 설치

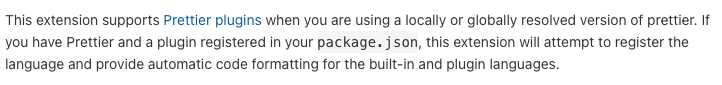
Prettier Extension이란?

공식문서에 적혀있는 글을 보면 prettier플러그인이 작동하기 위해서 존재하는 친구인거같다..
(vscode에서 변경사항을 save하면 format이 이루어진 형태로 저장이 되고 prettier의 rules에 반하는 코드가 존재할 시 코드 상에 에러 메세지 출력하기 위해 만들어놓은 확장팩)
2. Package Setting
$ yarn add -D eslint eslint-config-prettier prettier- eslint
- prettier
- eslint와 prettier의 충돌을 방지하기 위해 설치하는 패키지
- eslint-config-prettier(eslint에서 prettier와 겹치는 포매팅룰을 삭제합니다.)
- eslint-plugin-prettier ( eslint안에서 prettier를 실행시키게끔 하는 플러그인)
eslint-plugin-prettier 은 prettier 규칙을 ESLint 규칙으로 추가하는 플러그인이다. 즉, ESLint 안에서 prettier를 사용한다는 것인데 이는 최근 공식문서에도 언급되어 있지만 추천되지 않는 방식이다.
$ yarn add -D eslint-plugin-prettier // 사용해도 되지만 비추추천되지 않는 이유?
밑의 링크를 보면 지금까지 ESLint와 Prettier를 함께 사용할 경우 Prettier를 ESLint로 사용할 수 있도록 하는 eslint-plugin-prettier가 있어서 그 플러그인을 사용하여 연계하는 방식이 있었지만 지금은 추천되지 않아요라고 기재되어 있다.
https://prettier.io/docs/en/integrating-with-linters.html#notes
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
이유는
- prettier 단독으로 실행하는 것 보다 느리다.
- 에디터 상에서 빨간 줄무늬가 많이 나타나서 번거롭다 (eslint에 의해 생기는 줄무늬들이다. 정확히는 eslint로서 사용되는 prettier)
- 플러그인이라는 불필요한 층이 있어서 문제가 발생할 수 있다
eslint-plugin-prettier를 사용하지 않고 eslint-config-prettier를 사용한다면 vscode의 setting.json에 defaultFormatter를 prettier로 설정이 필요하다!
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true, // eslint가 파일이 저장될 때 자동수정
},
"editor.defaultFormatter": "esbenp.prettier-vscode", // 포매터로 프리티어를!
"editor.formatOnSave": true, // 포매터가 파일이 저장될 때 자동포맷을 허락한다.
}3. prettierrc 설정
prettier는 기본적으로 프로젝트의 root에 있는 .prettierrc 파일에 적힌 룰에 의해서 동작한다.
필요한 룰을 추가하고, 만약 프로젝트에 이 파일이 없으면 기본값으로 세팅됩니다.
{
"arrowParens": "avoid", // 화살표 함수 괄호 사용 방식
"bracketSpacing": false, // 객체 리터럴에서 괄호에 공백 삽입 여부
"endOfLine": "auto", // EoF 방식, OS별로 처리 방식이 다름
"htmlWhitespaceSensitivity": "css", // HTML 공백 감도 설정
"jsxBracketSameLine": false, // JSX의 마지막 `>`를 다음 줄로 내릴지 여부
"jsxSingleQuote": false, // JSX에 singe 쿼테이션 사용 여부
"printWidth": 80, // 줄 바꿈 할 폭 길이
"proseWrap": "preserve", // markdown 텍스트의 줄바꿈 방식 (v1.8.2)
"quoteProps": "as-needed" // 객체 속성에 쿼테이션 적용 방식
"semi": true, // 세미콜론 사용 여부
"singleQuote": true, // single 쿼테이션 사용 여부
"tabWidth": 2, // 탭 너비
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식
"useTabs": false, // 탭 사용 여부
"vueIndentScriptAndStyle": true, // Vue 파일의 script와 style 태그의 들여쓰기 여부 (v1.19.0)
"parser": '', // 사용할 parser를 지정, 자동으로 지정됨
"filepath": '', // parser를 유추할 수 있는 파일을 지정
"rangeStart": 0, // 포맷팅을 부분 적용할 파일의 시작 라인 지정
"rangeEnd": Infinity, // 포맷팅 부분 적용할 파일의 끝 라인 지정,
"requirePragma": false, // 파일 상단에 미리 정의된 주석을 작성하고 Pragma로 포맷팅 사용 여부 지정 (v1.8.0)
"insertPragma": false, // 미리 정의된 @format marker의 사용 여부 (v1.8.0)
"overrides": [
{
"files": "*.json",
"options": {
"printWidth": 200
}
}
], // 특정 파일별로 옵션을 다르게 지정함, ESLint 방식 사용
}4. eslintrc 설정(eslintrc.js 파일)
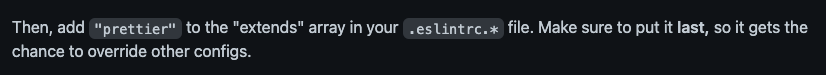
extends에 (eslint-config-prettier를 적용을 위해) prettier를 추가
공식문서에 따르면 제일 마지막에 prettier를 추가해야 한다. 다른 extend가 겹치는 규칙을 재정의 할 수 있도록

module.exports = {
root: true,
env: {
browser: true,
node: true,
},
extends: [
'@nuxtjs/eslint-config-typescript',
'plugin:nuxt/recommended',
'prettier', // 포매팅 충돌 방지를 위해
],
plugins: [],
rules: {},
};
5. setting.json 설정
eslint가 vscode에 적용될 수 있게 (command + , 을 치고 setting으로 검색하면 setting.json 파일에 접근가능합니다.)
위의 prettier에서 포맷팅 설정을 했던 setting.json 파일에 밑의 내용을 본인의 파일과 비교하고 필요한 부분을 추가해준다.
{
"eslint.validate": [
"vue",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
],
"eslint.workingDirectories": [ // 보통 이렇게 디렉토리 설정을 안해서 자동고침이 안된다
{
"mode": "auto"
}
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true, // eslint
},
// formatter
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
}참고한 기사
prettier와 eslint설정하기(+타입스크립트 설정)
eslint는 보통 잘못 입력한 문법을 자동으로 수정하기 위해서 사용하고 Prettier는 팀원간의 코딩 컨벤션을 맞추기 위해서 사용합니다.
simsimjae.medium.com
prettier와 eslint를 구분해서 사용하자
결론부터 말하자면 오류를 잡으려면 린터, 스타일을 교정하려면 포맷터를 사용하자.
velog.io
https://knote.dev/post/2020-08-29/duprecated-eslint-plugin-prettier/
いつのまにかeslint-plugin-prettierが推奨されないものになってた
PrettierをESLintとして実行することができるプラグインを使ったESLint・Prettier連携方法が公式で非推奨になってた話。
knote.dev
What's the difference between prettier-eslint, eslint-plugin-prettier and eslint-config-prettier?
I want to use Prettier and ESLint together, but I experienced some conflicts just by using them one after another. I see that there are these three packages that seem to allow them to be used in ta...
stackoverflow.com
