똑같은 삽질은 2번 하지 말자
new Vue() , Vue.component / Vue 인스턴스와 컴포넌트 본문
뷰를 작성할 때 너무 당연한거라 미처 체크하지 못한 부분들을 집고 넘어간다.
Vue 인스턴스
우선 루트 컴포넌트 즉 App.vue같은 파일안에 보면
이하의 코드로 인스턴스를 생성하고 있다. 이건 뷰를 사용하고자 한다면 필수적으로 생성해야하는 인스턴스이다.
new Vue();
그렇게 생성된 인스턴스를 el로 id="app"인 태그에서 뷰의 api나 속성을 사용할 수 있게 연결해준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- ... -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// var options =
var vm = new Vue({
el: '#app',
data: {
message: 'hi'
},
methods: {
},
created: function() {
}
});
</script>
</body>
</html>
컴포넌트
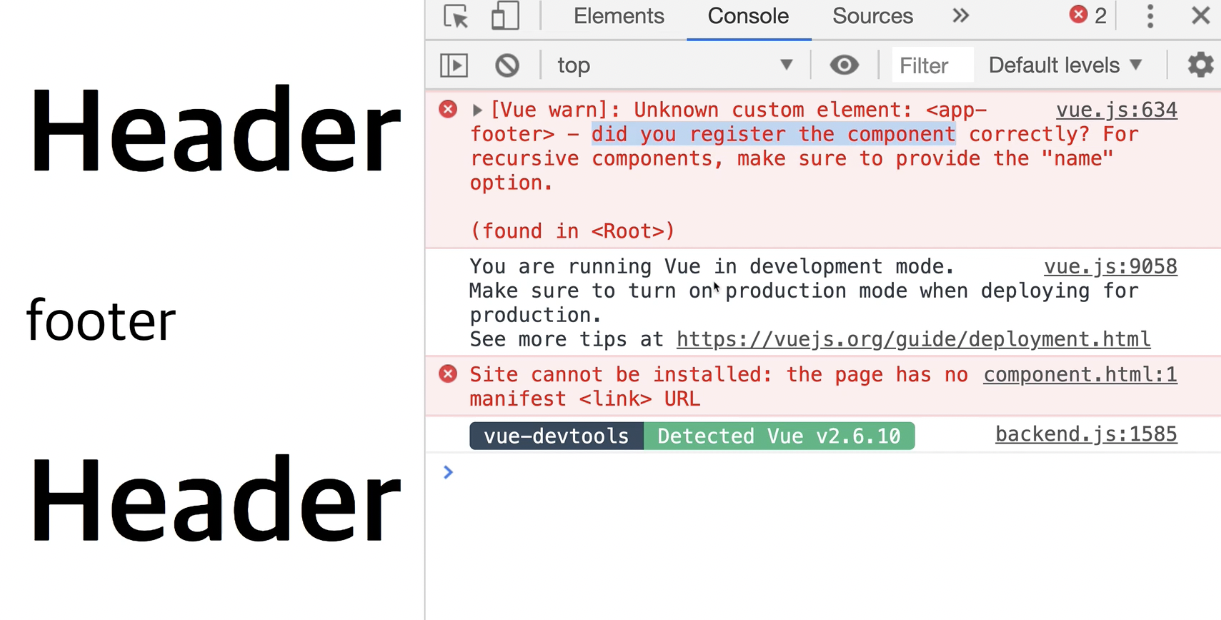
크게 지역, 전역컴포넌트가 있다.
우리가 주로 쓰는건 지역 컴포넌트로써 말 그대로 등록한 해당 부모에서만 사용할 수 있다. 그게 끝
<body>
<div id="app">
<app-header></app-header>
<app-footer></app-footer>
</div>
<div id="app2">
<app-header></app-header>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 전역 컴포넌트
// Vue.component('컴포넌트 이름', 컴포넌트 내용);
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
new Vue({
el: '#app',
// 지역 컴포넌트 등록 방식
components: {
// '컴포넌트 이름': 컴포넌트 내용,
'app-footer': {
template: '<footer>footer</footer>'
}
},
});
new Vue({
el: '#app2',
})
</script>
</body>
'Vue' 카테고리의 다른 글
| Nuxt 에서 fontawesome 도입하기 (0) | 2021.08.28 |
|---|---|
| Nuxt + tailwind 할때 tailwind.config.js 설정 (0) | 2021.08.15 |
| vuex-module-decorator 의 @Action({ rawError: true }) 란 ? (0) | 2021.07.04 |
| vue filepond Formdata로 가공해서 서버에 보내기 (0) | 2021.06.27 |
| Vee-Validate 사용법(in Nuxt) (0) | 2021.06.13 |
Comments
