똑같은 삽질은 2번 하지 말자
Firebase 사용해보기 (feat. Vue) 본문
우선 Firebase에 이동한다.
https://firebase.google.com/?hl=ko
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
프로젝트를 만들어준다.

그리고 패키지를 설치해준다.
$yarn add firebase
or
$npm install firebase
만들어준 프로젝트에서
1. Authentication을 설정해준다.


2. Firestore Database(NoSQL Database)를 만들어준다.( Firebase에선 이 친구가 기능이 훨씬많다.)


3. Storage, Hosting은 나중에
4. webapp 추가 (필자는 웹앱이기때문에)
-> 아마 9 version이 되면서 안해도 될수도? 이미 프로젝트 클릭해서 톱니바퀴가 보인다면 안해도 된다.

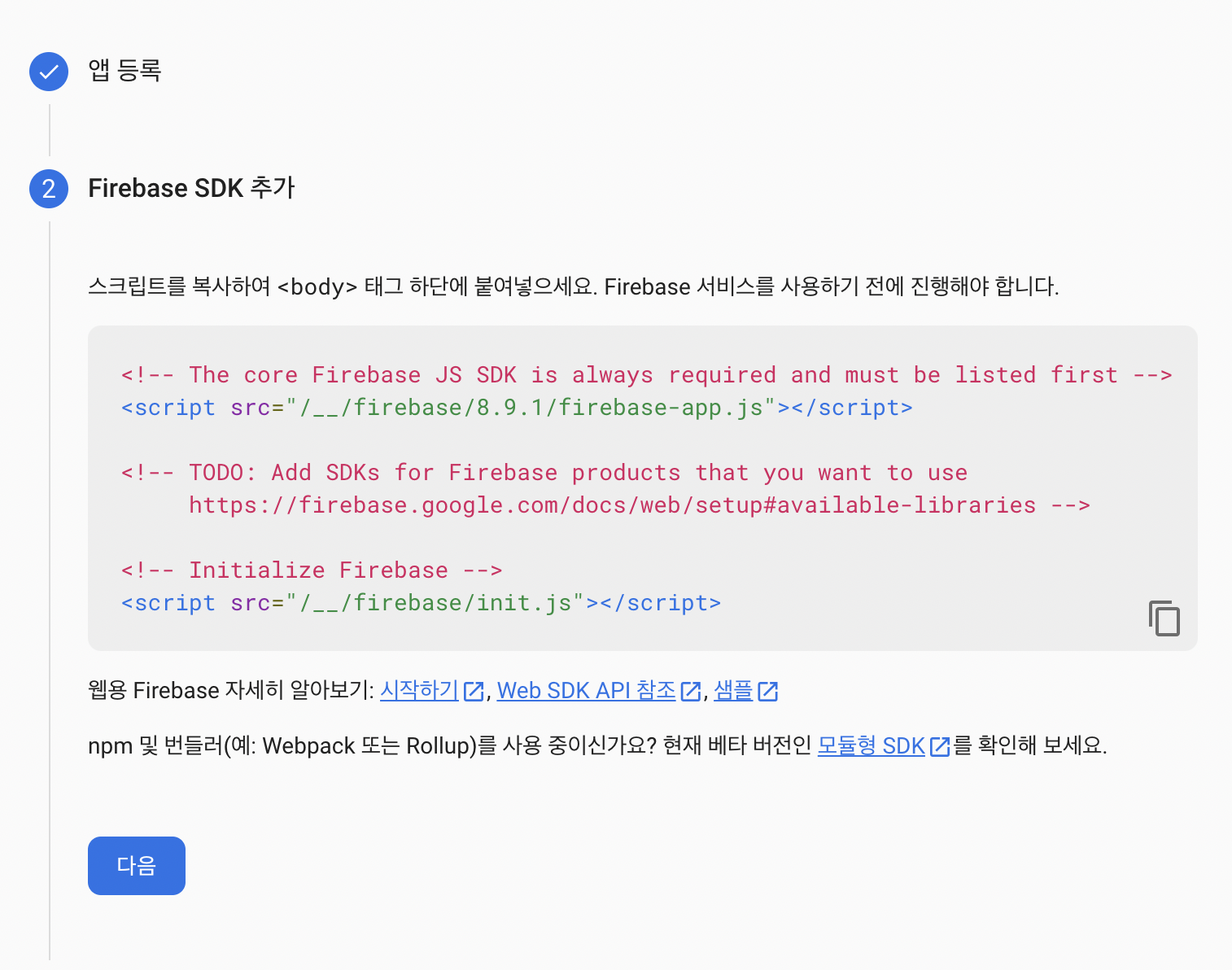
SDK는 추가할 필요없고 나머지는 시키는대로 해준다.
npm install -g firebase-toolsfirebase login
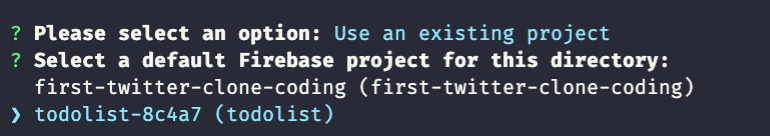
5. firebase init
firebase initfirebase init 으로 다양한 설정을 하는데 그건 본인 입맛에 맞게 하시면된다.
내가 한 설정은 hosting으로하고 build폴더는 dist폴더로 설정한 정도이다.


위의 과정들이 끝나면
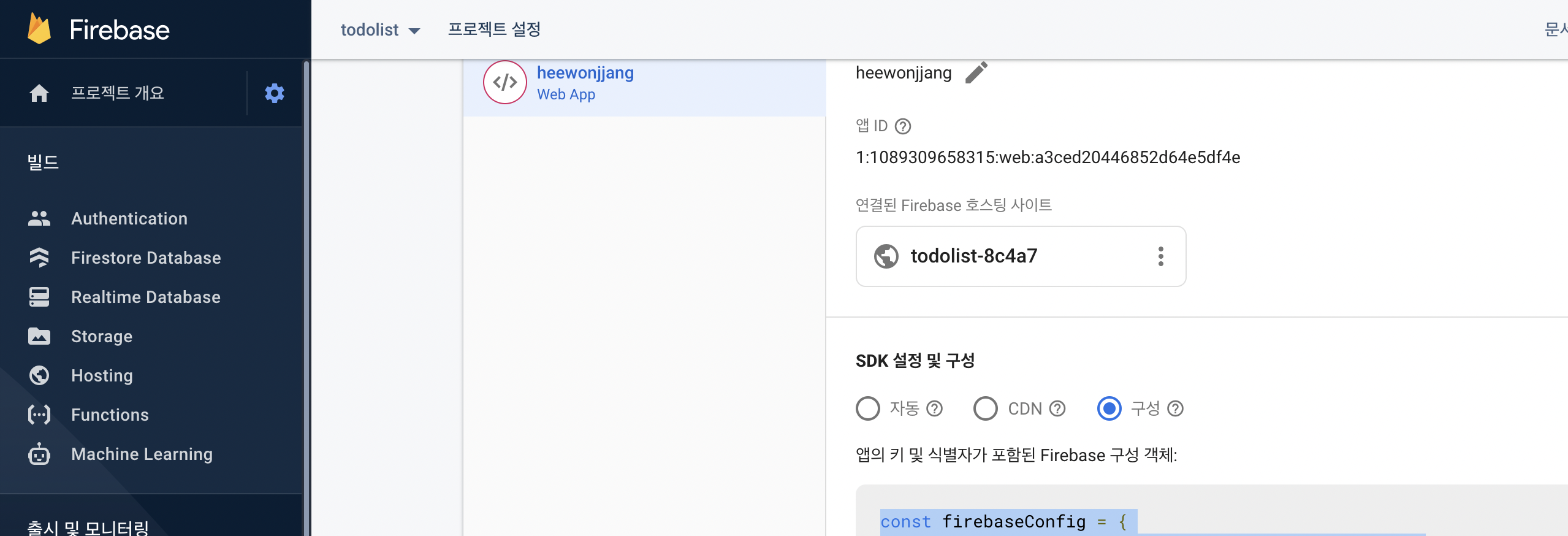
다시 한번 firebase web console창을 보면

프로젝트 개요 오른쪽 톱니바퀴를 클릭해 sdk설정 및 구성에서 구성탭에있는
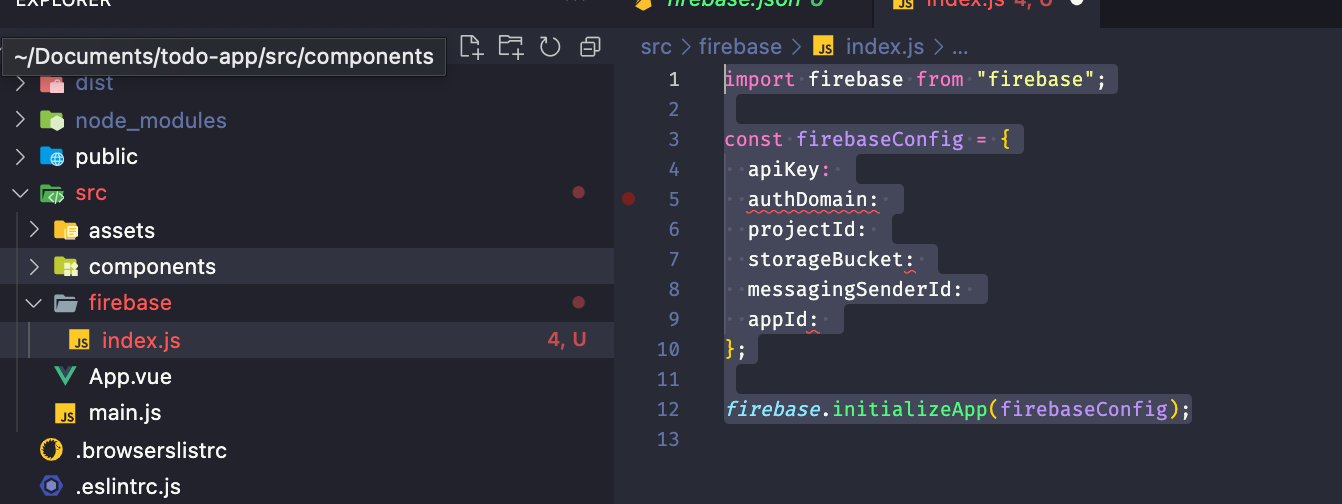
firebaseConfig를 프로젝트 내에 firebase/index.js에 설정해준다.

이제 firebase를 사용할 수 있는 기본조건들이 충족되었다.
로그인(authentication) 방법이나 데이터 생성 저장 변경 삭제에 관한 부분들은 공식홈페이지를 참고해나가면서 작성하자.
대충 완성이되면 디플로이해서 호스팅하는 과정도 올려보겠다.
