똑같은 삽질은 2번 하지 말자
Nuxt 정리 No.4 (Nuxt LifeCycle, nuxtServerInit 정리) 본문

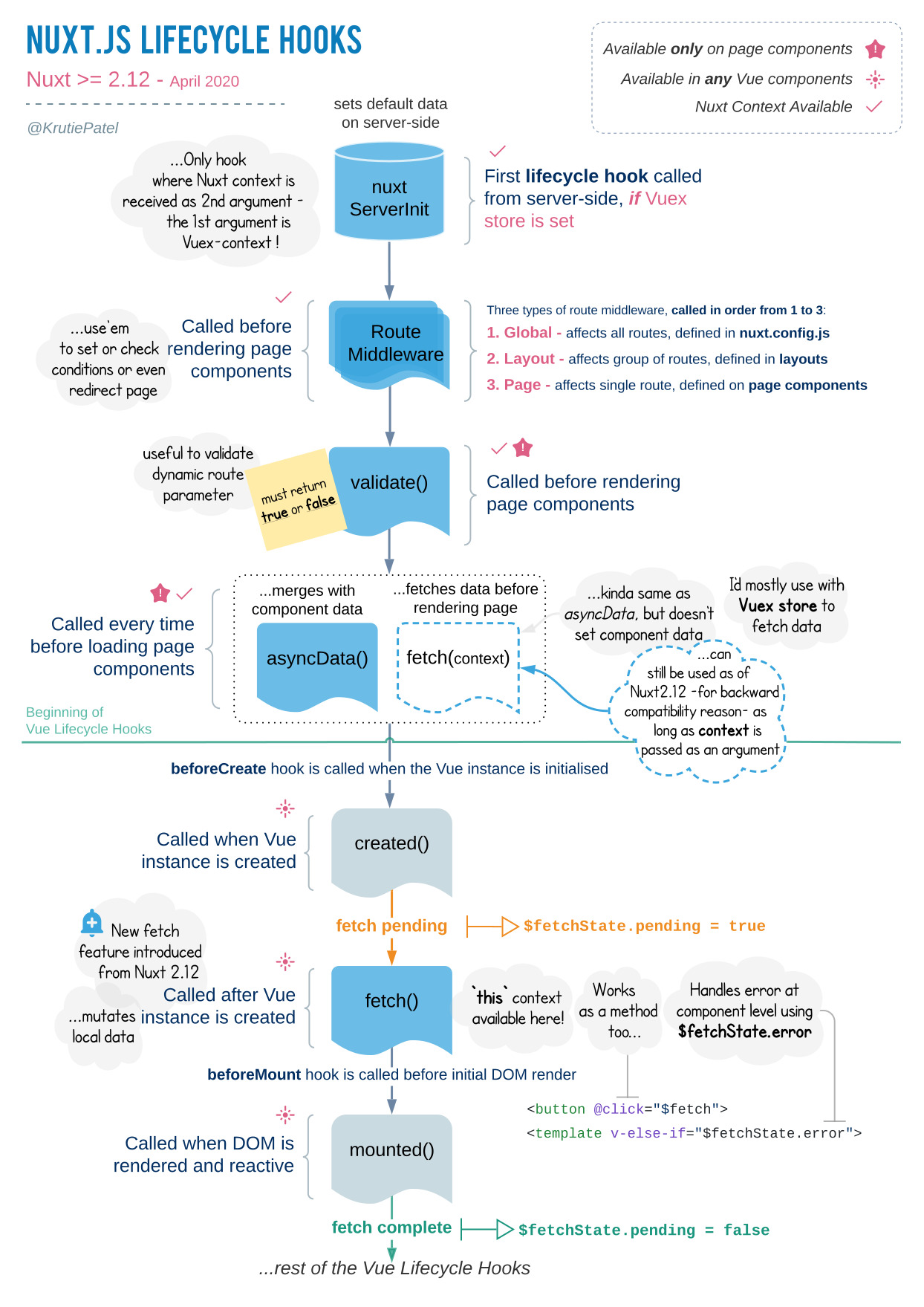
nuxtServerInit
서버사이드에서 실행되는 Vuex action 함수이며, 비동기로 store에 데이터를 셋팅할 수 있다.
또한 storeContext(store..) nuxtContenxt(res,req...)를 이용할 수 있습니다.
실용예로써는 로그인 인증 결과를 바탕으로 페이지 배정 등등
※ 사용할 수 있는 장소는 /store/index.ts 뿐이므로 주의
middleware
페이지를 렌더링(생성)하기 전에 실행시키는 함수나 모듈입니다.
/middleware 내의 파일을 만들어 파일의 이름으로 middleware를 페이지에 추가하면 사용할 수 있다.
보통 인증(Login한 User? 확인)을 위해 많이 사용되어진다.
asyncData, fetch
외부 API에서 axios 등으로 데이터를 가져와 서버사이드에서 콘텐츠를 생성할 수 있습니다.
이 두개의 훅에 대한 자세한내용은 이전글 참조 -> https://heewon26.tistory.com/241
beforeCreated
Vue 인스턴스가 생성되어 초기화될 때와 동기적으로 실행됩니다.
※ Create 앞이 아닌 동기적인 점 유의
created
Vue 인스턴스가 생성되며 초기화된 후 실행됩니다.
-------------------- 추가 --------------------
fetch
NuxtJs의 2.12.0 이후 fetch에서는 Vue 인스턴스가 생성된 이후에 실행할 수 있게 되었습니다.
여기서 context는 못쓰고 this를 쓸 수 있게 됩니다
Nuxt.js v2.12에서 모든 Vue 컴포넌트에 fetch라고 하는 새로운 훅이 도입이 되고 있습니다.
비동기 데이터를 가져올 때마다 fetch를 사용합니다.
fetch는 서버사이드에서는 화면을 구성할 때 컴포넌트가 생성되서 난후 호출되며(fetch가 있는 컴포넌트가 생성되는 페이지에 바로 접근)
클라이언트사이드에서는 페이지 이동을 할 때 호출됩니다.(다른 페이지에서 fetch가 있는 컴포넌트 페이지로 이동하는 경우)
조금 차이점이 있다. (fetch 한 데이터가 보이는 시점이 다름)
https://joshua1988.github.io/vue-camp/nuxt/data-fetching.html#fetch
Data Fetching | Cracking Vue.js
Nuxt의 비동기 데이터 호출 방법 넉스트는 서버 사이드 렌더링 프레임워크이기 때문에 뷰 싱글 페이지 애플리케이션과 REST API를 호출하는 방식을 다르게 접근해야 합니다. 이 글에서는 기존 방식
joshua1988.github.io
'Vue' 카테고리의 다른 글
| vue-cli 와 webpack 설정 (0) | 2021.11.03 |
|---|---|
| Typescript + Vue (0) | 2021.10.10 |
| Nuxt 에서 fontawesome 도입하기 (0) | 2021.08.28 |
| Nuxt + tailwind 할때 tailwind.config.js 설정 (0) | 2021.08.15 |
| new Vue() , Vue.component / Vue 인스턴스와 컴포넌트 (0) | 2021.08.09 |


