똑같은 삽질은 2번 하지 말자
Naver WEB API 이용해보기 본문
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
1. 위의 사이트에서 회원가입하고
2. 결제수단 등록을 해야 API가 쓸 수 있게됨으로 결제수단은 등록하자 (요금이 부가되는 조건을 달성하려면 지도 api경우에는 100만번? 조회 이상부터 유료가 된다고 한다.)
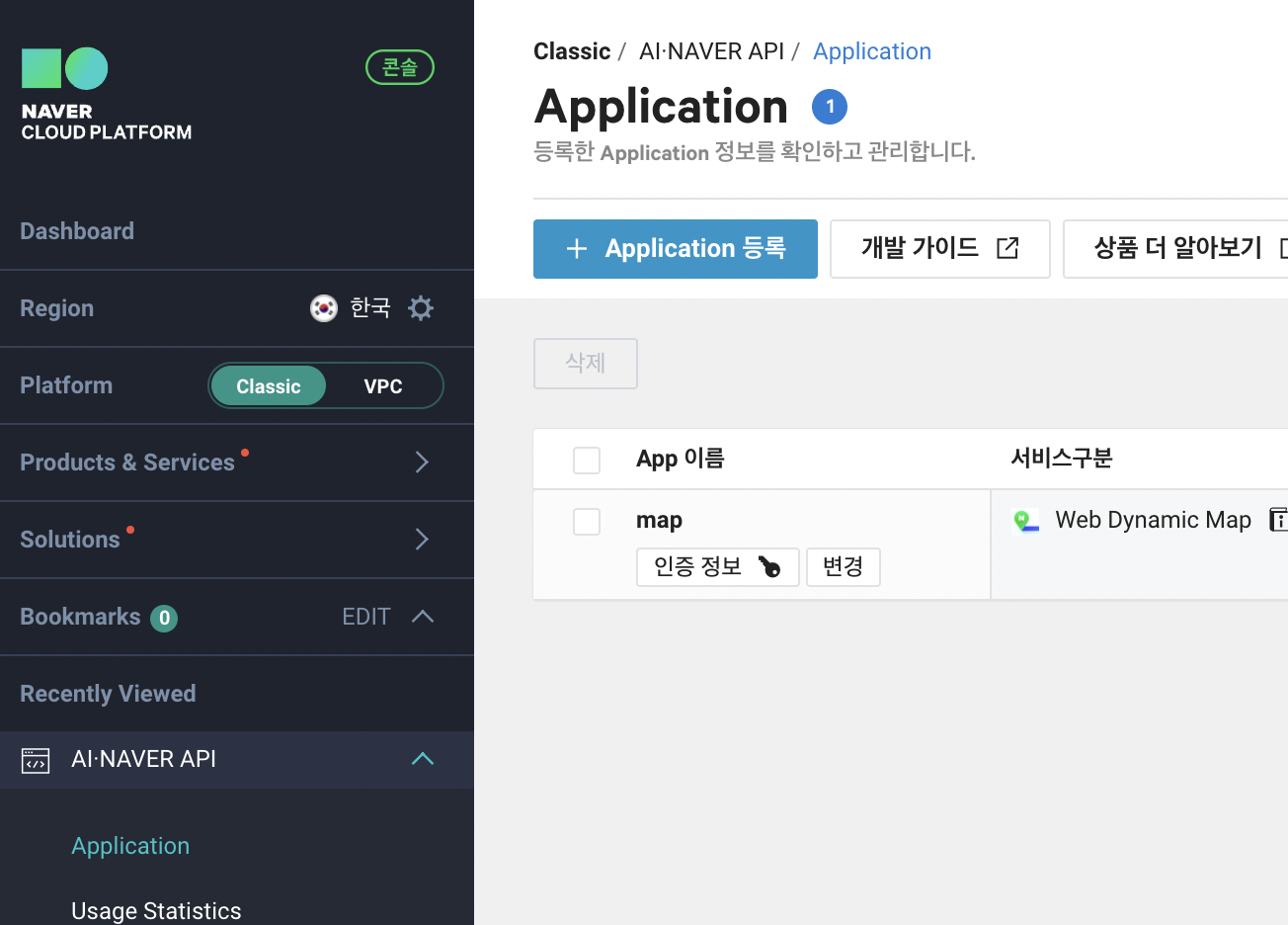
3. 결제수단 등록을 하고 나면 Console창에서 AI NAVER API라는 메뉴를 찾아 Application 등록을 해주면서 Web Dynamic Web 부분을 추가한다.

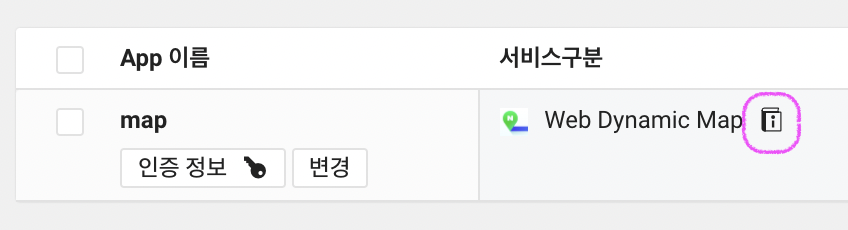
4. Web Dynamic Map의 오른쪽 책같은 아이콘을 클릭하면 API 사양서같은 문서가 나옴으로 거기서 참고해서 써보자.

<script>
var mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10
};
var map = new naver.maps.Map('map', mapOptions);
var markerList = [];
var infowindowList = [];
for (var i in data) {
var target = data[i] // 위치정보와 마커에 넣을 정보들이 들어있는 data
var latlng = new naver.maps.LatLng(target.lat, target.lng); // 경도,위도 셋팅
// 마커 셋팅
marker = new naver.maps.Marker({
map: map,
position: latlng,
icon: {
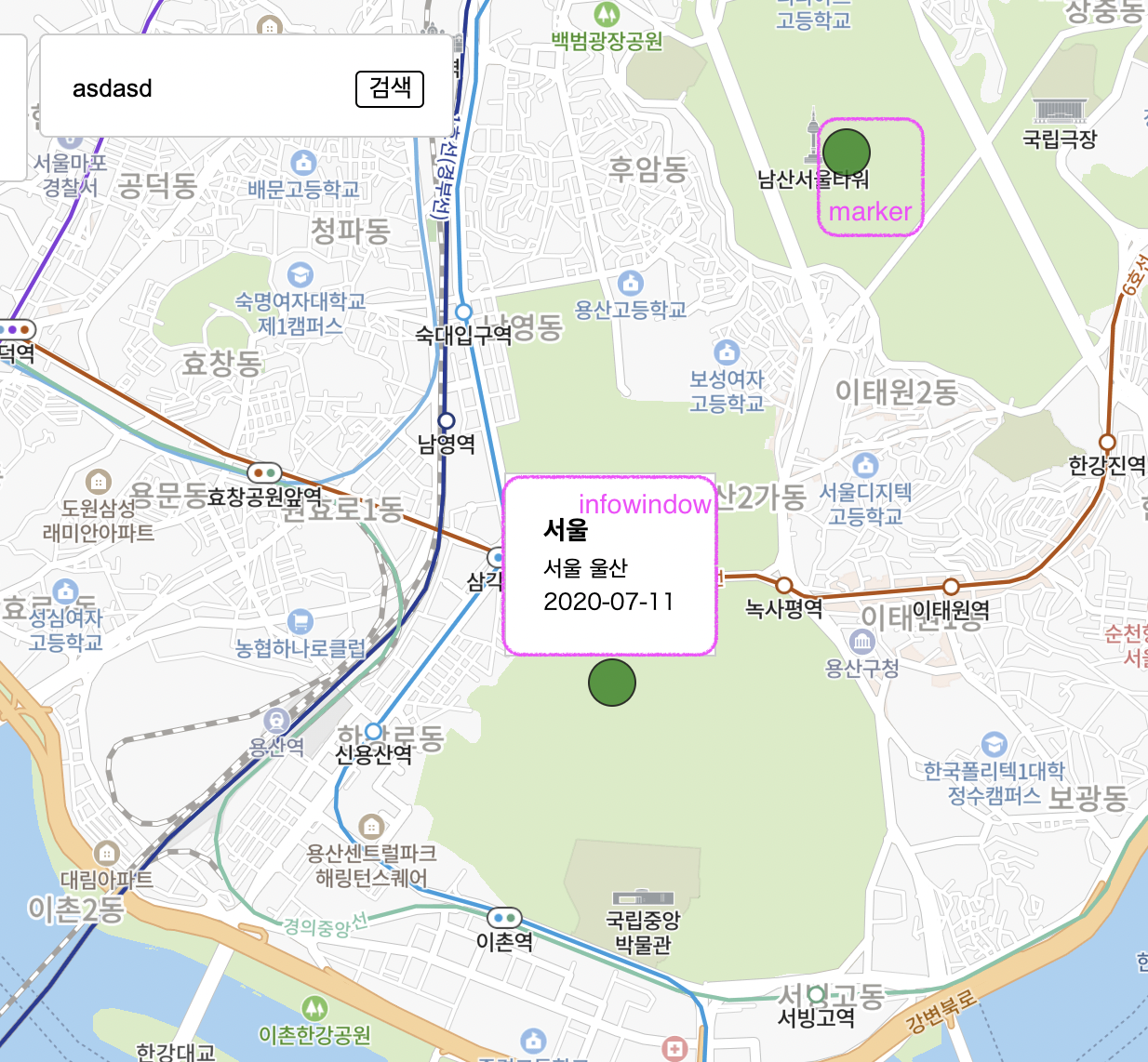
content: '<div class="marker"></div>',
anchor: new naver.maps.Point(12,12)
}
})
// 마커를 클릭시 나타내는 윈도우창의 내용
var content = `<div class="infowindow_wrap">
<div class="infowindow_title">${target.title}</div>
<div class="infowindow_content">${target.content}</div>
<div class="infowindow_date">${target.date}</div>
</div>`
// 마커를 클릭시 나타내는 윈도우창
var infowindow = new naver.maps.InfoWindow({
content: content,
backgroundColor: '#00ff0000',
borderColor: '#00ff0000',
anchorSize: new naver.maps.Size(0,0)
})
markerList.push(marker);
infowindowList.push(infowindow);
}
// 마커를 클릭시 infowindow을 창을 띄우는 이벤트와 닫는 이벤트들
for(let i = 0, ii = markerList.length; i < ii; i++) {
naver.maps.Event.addListener(map, "click", ClickMap(i));
naver.maps.Event.addListener(markerList[i], "click", getClickHandler(i));
}
// 마커 이외의 영역 클릭시 닫기
function ClickMap(i) {
return function () {
var infowindow = infowindowList[i];
infowindow.close()
}
}
// 마커가 열려있을시 닫고 닫혔있을시 열리는 이벤트
function getClickHandler(i) {
return function() {
var marker = markerList[i]
var infowindow = infowindowList[i]
if(infowindow.getMap()) {// getMap -> infowindow가 표시 유무에 따라 true/false
infowindow.close()
} else {
infowindow.open(map, marker);
map.setZoom(14, false);
map.panTo(marker.position)
}
}
}
'Javascript' 카테고리의 다른 글
| URL에서 Query Parameter(Query String)에 있는 특수문자가 섞인 값을 추출하기 (0) | 2024.06.06 |
|---|---|
| Browser Back & history API (브라우저 뒤로가기에 대한 대응) (0) | 2021.09.09 |
| Javascript ES6+ 에서 함수형 프로그래밍(go, pipe,curry) (0) | 2021.08.26 |
| Javascript ES6+ 에서 함수형 프로그래밍(제너레이터) (0) | 2021.08.21 |
| Javascript ES6+ 에서 함수형 프로그래밍(리스트 순회, Iterable Iterator 프로토콜 ) (0) | 2021.08.16 |
Comments
