똑같은 삽질은 2번 하지 말자
Javascript Modal 안에 선택된 요소에 스크롤하기 본문
개요
Modal 안에 여러개의 라디오 버튼이 있고 하나를 선택할 수 있는 UI가 있다. 이때 이전에 선택한 요소를 상태로써 가지고 있는데 모달을 닫았다가 다시 열 때 이 선택된 요소가 보이게끔 스크롤을 셋팅하고자 한다.
필요한 개념
- offsetTop: 부모요소에서 target이 되는 자식요소의 거리이다. (부모가 되는 요소는 position: relatvie 이어야 한다.) 분홍색 틀이 부모가 되고 파란색 틀이 자식요소가 된다 그럼 파란색 틀(li)의 offsetTop은 부모의 Top로 부터 떨어진 거리이다.

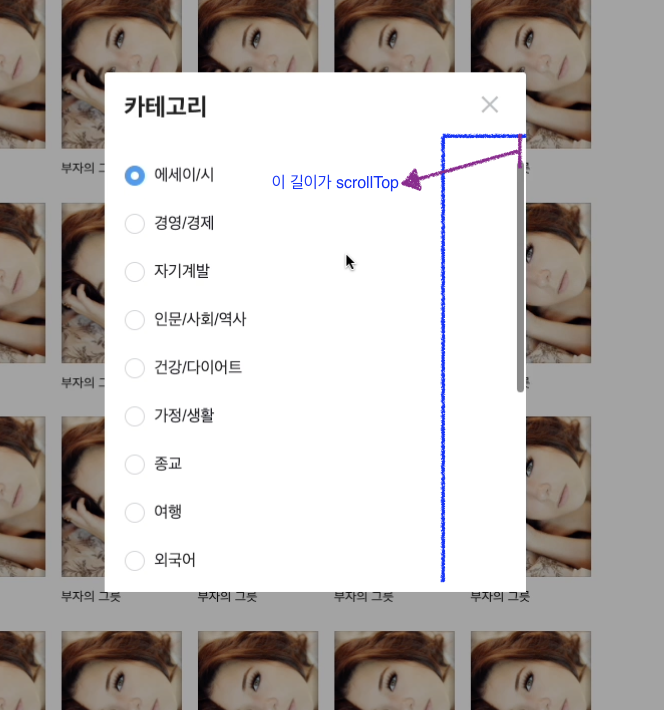
- scrollTop: 스크롤을 가지고 있는 모달이나 기타 다른 요소의 scroll의 위치같은 개념이다. javascript로 값을 조절할 수 있는데 이걸로 스크롤의 위치를 지정한다. (스크롤 전체의 제일 상단부터 어느정도 밑으로 이동했는지에 대한 거리이다.)

방법
parent가 scroll을 가지는 modal이나 modal의 body가 되고
그 parent가 position: relative를 가지고 있으면 이하의 코드처럼 지정해 주면 된다.
parent.scrollTo({
to: child.offsetTop,
left: 0,
smooth: true
})보통 modal body에 스크롤을 주고 모달 전체가 parent가 되는 경우에는 modal의 header의 길이를 감안하고 스크롤을 해야한다.
Comments
