똑같은 삽질은 2번 하지 말자
Vue.js 끝내기 No.6(회원가입 폼, API 호출,async await, ES6 백틱 Destructuring) 본문
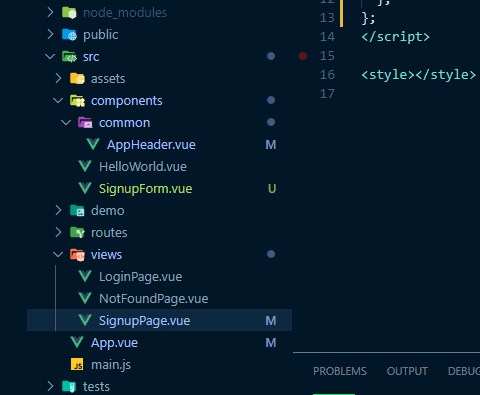
views(Page Components)들은 드라이하게(비즈니스 로직이 많이 연계 안되도록)
비즈니스 로직이 연계되는 컴포넌트를 하나 만들어서 등록하는 방식으로 하는게 좋다.
예를 들어, 회원가입페이지가 있다고 하면, 파일구성이

SingupPage라는 페이지 컴포넌트가 있고 그 안에 Form 태그를 가진 SignupForm이 등록되어있다.
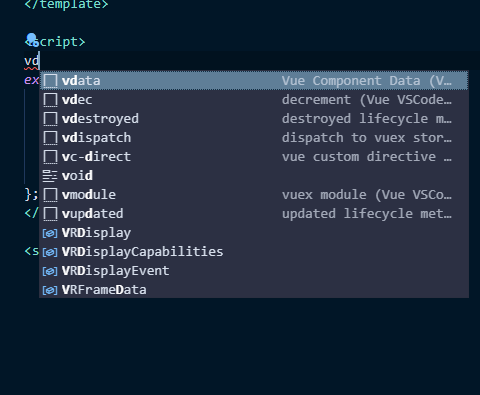
아 그리고, 이번에 Vscode snippets를 깔아서 사용해 보았다.(자동 코드 완성)

<form v-on:submit.prevent="submitForm">
// v-on directive를 이용해 폼의 submit 이벤트를 바인딩
// submit시 페이지 갱신을 막는 prevent
// v-on:submit == @submit
methods: {
submitForm() {
console.log('submit');
},
},
// console.log가 잘 출력된다.API 호출을 위한 axios 설치
$ npm i axiosapi의 index.js
import axios from 'axios';
function registerUser() {
const url = 'http://localhost:3000/signup';
return axios.post(url);
}
export { registerUser };물론 굳이 api폴더를 만들지 않고 각각 폴더에서 import해서 사용할 수 있지만, 굳이 만드는 이유는
당연히 만들어야지 무슨 말이 필요한가, 이쪽 저쪽 component에서도 api를 쓸건데, 그럼 그때마다 import 선언해서
하나 하나 다 만들 불필요한 코드를 작성할 건가?
til-server에 signup요청을 날리기 위한 registerUser을 등록했다.
axios 함수 사용법 설명읽다가, 모르는 타입스크립트 있으면 여길 보자.
https://joshua1988.github.io/ts/
타입스크립트 핸드북
joshua1988.github.io
https://joshua1988.github.io/web-development/javascript/js-async-await/
자바스크립트 async와 await
(중급) 자바스크립트 개발자를 위한 async, await 사용법 설명. 쉽게 알아보는 자바스크립트 async await 개념, 사용법, 예제 코드, 예외 처리 방법
joshua1988.github.io
https://joshua1988.github.io/es6-online-book/template-literal.html
Template Literal | Vue.js + ES6
템플릿 리터럴(Template Literal) 템플릿 리터럴이란 자바스크립트에서 문자열을 입력하는 방식입니다. 기존에는 var str = 'Hello ES6'와 같은 방식으로 사용하였으나 ES6에서는 백틱(back-tick)이라는 기호(
joshua1988.github.io
https://joshua1988.github.io/es6-online-book/destructuring.html
Destructuring | Vue.js + ES6
구조 분해 문법(Destructuring) 디스트럭처링이라고 하는 이 ES6 문법은 한글로 번역하면 구조 분해 문법입니다. 구조 분해(?)라는 억지스러운 용어를 설명하기 전에 여기서 말하는 '구조'라는 단어를
joshua1988.github.io
위 3가지 문법을 활용해서
<script>
import { registerUser } from '@/api/index';
export default {
data() {
return {
username: '',
password: '',
nickname: '',
//log
logMessage: '',
};
},
methods: {
async submitForm() { // 비동기 객체가 오기때문에 비동기 처리
console.log('submit');
const userData = {
username: this.username,
password: this.password,
nickname: this.nickname,
};
const { data } = await registerUser(userData); // Destructuring
this.logMessage = `${data.username}님이 가입되었습니다.`;
//template literal(백틱문법) 자바스크립변수를 문자열과 합침
this.initForm();
},
initForm() {
this.username = '';
this.password = '';
this.nickname = '';
},
},
};
</script>registerUser는 axios로 서버에 데이터를 보내서 등록하는 역할을 하는 함수
return 되서 돌아오는데 Promise이기 때문에 async await를 이용한 비동기 처리를 해주었다.
'Vue' 카테고리의 다른 글
| Vue.js 끝내기 No.8(Programmatic Navigation 페이지 이동, 로그인시 분기처리,로그아웃 ) (0) | 2020.05.17 |
|---|---|
| [Vue.js] axios create, env파일, Login Validation 처리 (0) | 2020.05.16 |
| Vue.js 끝내기 No.5(Default Page, history mode 설정) (0) | 2020.05.14 |
| Vue.js 끝내기 No.4(Vue Router,Code Splitting) (0) | 2020.05.13 |
| ESLint + Prettier 연동 및 설정이 잘 안먹힐때, 파일의 절대경로 설정(jsconfig.json) (0) | 2020.05.09 |



