똑같은 삽질은 2번 하지 말자
Vue.js 끝내기 No.8(Programmatic Navigation 페이지 이동, 로그인시 분기처리,로그아웃 ) 본문
인프런의 캡틴판교님의 끝내기 강의를 들으면서 기록한 내용들
$router의 활용법(push, go, replace)
Programmatic Navigation | Vue Router
Programmatic Navigation Aside from using to create anchor tags for declarative navigation, we can do this programmatically using the router's instance methods. router.push(location, onComplete?, onAbort?) Note: Inside of a Vue instance, you have access to
router.vuejs.org
위의 내용(router)에 덧붙여 정리하자면
| push | URL 이동. 히스토리 스택에 추가되므로 뒤로가기 버튼 동작시 이전 URL 로 이동 |
| replace | URL 이동. 현재 URL 을 대체하기 때문에 히스토리 스택 쌓지 않음 |
| go | 숫자만큼 뒤로가기 또는 앞으로 가기 (음수:backward, 양수: forward) |
로그인 시 페이지의 이동을 위해! 어떻게 해야 할까?
submit을 한뒤 Html이 아니라 javascript로 처리를 해야 하는데,
this.$router.push('/main');이렇게 간단하게 된다.
그럼 Login한 정보를 상위 컴포넌트로 올려줘야 되는데,
어떻게 컴포넌트간의 데이터를 송수신 할 것인가 ?

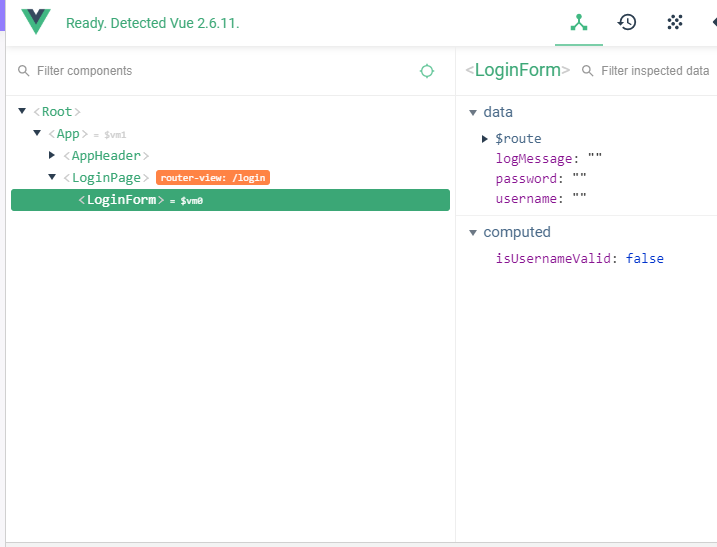
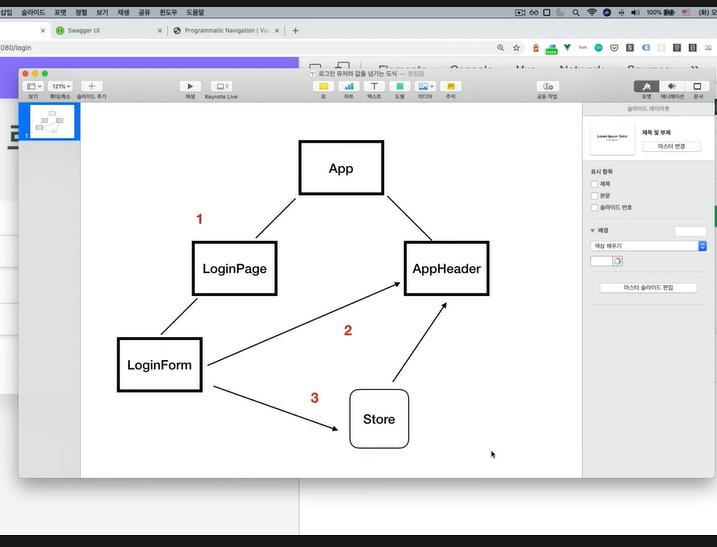
LoginForm -> AppHeader 쪽으로

1. props 로 올리고 올리고 내리기(부모 <-> 자식 관계가 확실한? 곳에서는 Vuex보다 좋은 패턴인듯 예를들면 Accordian 같은)
2. 이벤트 버스? (거의 안사용)
3. Store를 이용한 데이터 관리 -> Best선택이며, 중앙 저장소같은 Vuex라는 유명한 라이브러리가 있다.
Vuex 설치 및 devDependencies란?
npm install vuex --save참고로, package.json 안에 dependencies와 devDependencies의 차이는
npm run build를 했을때 devDependencies의 패키지는 포함되지 않는다.
vuex에 state는 데이터 mutations는 데이터의 값을 셋팅 getters는 말 그대로! 데이터를 가져오는 역할인데
보통 getter은 쓰지않고 state로 바로 접근하는 경우도 많다고 한다.
로그인시 분기처리
분기처리를 위해 조건부 랜더링으로 v-if를 이용
<template>
<header>
<div>
<router-link to="/" class="logo">
TIL
</router-link>
</div>
<div class="navigations">
<!-- login -->
<template v-if="isUserLogin">
<span>{{ $store.state.username }}</span>
</template>
<!-- Not login -->
<template v-else>
<router-link to="/login">로그인</router-link>
<router-link to="/signup">회원가입</router-link>
</template>
</div>
</header>
</template>
<script>
export default {
computed: {
isUserLogin() {
return this.$store.getters.isLogin;
},
},
};
</script>
로그아웃
<a href="javascript:;" v-on:click="logoutUser">Logout</a>
// javascript:; -> 이건 기본 앵커태그의 동작을 막는다는 말이다.logoutUser라는 method를 클릭이벤트와 연결
methods: {
logoutUser(){
this.$store.commit('clearUsername');
}
}clearUsername이라는 mutations에서 username을 비워주면 끝!
*computed는 반응형 getters이다 명심하자!(return 을 해주는게 기본 원칙)
'Vue' 카테고리의 다른 글
| Vue.js 끝내기 No.10(Vue Life Cycle, Vuex의 구조) (0) | 2020.05.23 |
|---|---|
| Vue.js 끝내기 No.9(인증 토큰,HTTP헤더에 토큰 실는방법,Axios 인터셉터) (0) | 2020.05.21 |
| [Vue.js] axios create, env파일, Login Validation 처리 (0) | 2020.05.16 |
| Vue.js 끝내기 No.6(회원가입 폼, API 호출,async await, ES6 백틱 Destructuring) (0) | 2020.05.16 |
| Vue.js 끝내기 No.5(Default Page, history mode 설정) (0) | 2020.05.14 |




