똑같은 삽질은 2번 하지 말자
플러그인의 태그내용을 나의 CSS에서 바꾸기(가상요소) 본문

사진의 Prevuious 와 Next를

font-awesome의 아이콘으로 하고 싶은데,
이미지를 넣을수도 없고 태그를 직접적으로 만질 수 도 없는 상황이다.
(slick 플러그인을 쓰고 있기때문에)
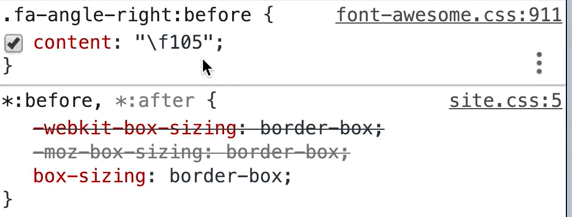
그래서 가상요소를 사용한다.
가상 요소(Pseudo-Element)란?
1. 가상클래스(Pseudo-Class)
별도의 class를 지정하지 않아도 지정한 것 처럼요소를 선택할 수 있습니다.
2. 가상요소(Pseudo-Element)
가상클래스처럼 선택자(selector)에 추가되며,
존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능합니다.
before요소를 이용해서 기존의 Previous Next를 완전히 없애고 fontawesome을 사용해준다.

.slider .slick-prev {
position: absolute; left: 0; bottom: 0; z-index: 1000;
width: 28px; height: 28px;
display: inline-block;
text-indent: -9999px;
font: normal normal normal 14px/1 FontAwesome;
}
.slider .slick-prev::before {
content:"\f053";
color: #5dbfeb;
text-indent: 0;
position: absolute; left: 9px; top: 8px;
}
.slider .slick-next {
position: absolute; right: 0; bottom: 0; z-index: 1000;
width: 28px; height: 28px;
display: inline-block;
text-indent: -9999px;
font: normal normal normal 14px/1 FontAwesome;
}
.slider .slick-next::before {
content:"\f054";
color: #5dbfeb;
text-indent: 0;
position: absolute; left: 11px; top: 8px;
'CSS' 카테고리의 다른 글
| flex: 1 1 0 의 의미 (2) | 2021.08.07 |
|---|---|
| flexbox 를 이용한 하나의 그룹에서 주변의 요소를 크기를 고려한 스크롤이 만들어지게 하는방법 (0) | 2021.07.17 |
| hover 이벤트 transition 주는 방법 (1) | 2020.01.13 |
| min.css / min.js 를 하는 이유 (0) | 2020.01.13 |
| (반응형 웹)@media 미디어 쿼리 (0) | 2020.01.12 |
Comments

