똑같은 삽질은 2번 하지 말자
flex: 1 1 0 의 의미 본문
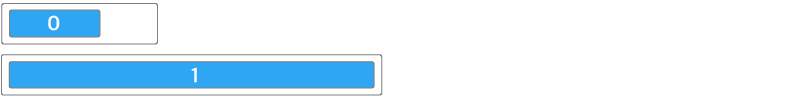
flex-grow 속성
flex-grow 속성은 flex item의 확장에 관련된 속성이다. 0과 양의 정수를 속성값에 사용한다.
속성값이 0이면 flex container의 크기가 커져도 flex item의 크기가 커지지 않고 원래 크기로 유지된다. flex container의 크기가 커질 때 flex item의 크기도 커지게 하려면 1 이상의 값을 속성값으로 설정한다. 속성값이 1 이상이면 flex item의 원래 크기에 상관없이 flex container를 채우도록 flex item의 크기가 커진다.

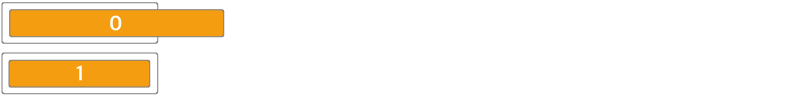
flex-shrink 속성
flex-shrink 속성은 flex item의 축소에 관련된 속성이다. 0과 양의 정수를 속성값에 사용한다. 기본값은 1이다.
속성값이 0이면 flex container의 크기가 flex item의 크기보다 작아져도 flex item의 크기가 줄어들지 않고 원래 크기로 유지된다. 속성값이 1 이상이면 flex container의 크기가 flex item의 크기보다 작아질 때 flex item의 크기가 flex container의 크기에 맞추어 줄어든다.

flex-basis 속성
flex-basis 속성은 flex item의 기본 크기를 결정하는 속성이다. 기본값은 auto다.
width 속성에서 사용하는 모든 단위(px, %, em, rem 등)를 속성값에 사용할 수 있다. flex-basis 속성의 값을 30px이나 30%와 같이 설정하면 flex item의 크기가 고정된다.

flex-basis 속성에서 auto와 함께 자주 사용하는 속성값이 0이다. flex-basis 속성의 값을 0으로 설정하면 flex item은 절대적 flex item(absolute flex item)이 되어 flex container를 기준으로 크기가 결정된다.
주의
flex-basis 속성의 값을 0으로 선언할 때에는 flex-basis: 0px, flex-basis: 0%와 같이 단위도 함께 설정해야 한다.
flex-basis 속성의 값을 auto로 설정하면 flex item은 상대적 flex item(relative flex item)이 되어 콘텐츠의 크기를 기준으로 크기가 결정된다.

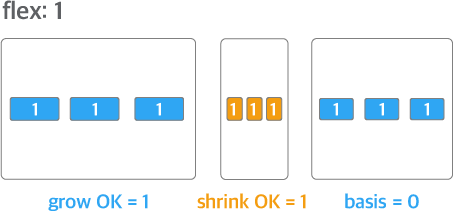
flex: 1 1 0 ( = flex: 1)의 의미
flex-grow 속성과 flex-shrink 속성, flex-basis 속성을 축약해서 flex 속성으로 표현할 때 flex: 1 속성은 flex: 1 1 0 속성을 의미한다. 즉, flex-grow 속성의 값이 '1'이고 flex-shrink 속성의 값이 '1'이기 때문에 flex container의 크기에 따라 flex item의 크기도 커지거나 작아진다는 의미다.

flex 속성의 값으로 정수 하나만 선언하면 선언한 값은 flex-grow 속성의 값이 된다. 나머지는 기본값인 flex-shrink: 1 속성과 flex-basis: 0 속성이 적용된다. 다시 말해 flex 속성에 한 개의 정숫값만 있으면 이것은 flex-grow 속성의 값만 지정하는 단축 속성이다. 즉, flex: 2는 flex: 2 1 0을, flex: 3은 flex: 3 1 0을 나타낸다
* 추가설명
display:flex 를 가지고 있는 노드가 flex container가 되고 flex item(flex-container안에 있는 노드들)중에 flex: 1을 가지고 있는
자식이 있으면 그 자식은 container의 여백을 다 채우는 역할을 한다.(flex: 1 은 여백을 다 채우자! 라는 의미다)
이러한 개념은 처음에 Layout을 구성할 때 상당히 도움이되므로 확실하게 알아두자
주의할 점은 부모가 flex container가 아닌 경우에는 flex: 1 을 해도 아무 소용이 없다. 정확하게 인지하자
출처
https://d2.naver.com/helloworld/8540176
'CSS' 카테고리의 다른 글
| position :absolute의 top left right bottom 에 의해 위치가 정해지는 원리 (0) | 2021.11.04 |
|---|---|
| flexbox에서 가변요소의 자식width가 부모width를 넘을때 (5) | 2021.09.22 |
| flexbox 를 이용한 하나의 그룹에서 주변의 요소를 크기를 고려한 스크롤이 만들어지게 하는방법 (0) | 2021.07.17 |
| 플러그인의 태그내용을 나의 CSS에서 바꾸기(가상요소) (0) | 2020.09.12 |
| hover 이벤트 transition 주는 방법 (1) | 2020.01.13 |


