똑같은 삽질은 2번 하지 말자
Nuxt 정리 No.1 본문
Nuxt.js
Vue의 상위 프레임워크로 SSR모드(제일 자주 이용되는)가 존재한다.
Nuxt 방식
물론 CCR과 같이 SPA로 작동하지만,
서버사이드렌더링을 통해 특정페이지도 던질 수 있다.(덩어리가 아니라 거기서 쬐끔 떼어내서 던지는건가? )
(기존 CCR에서는 처음에 한번에 html css js를 웹팩을 이용해 한 덩어리째로 전송을 받고 그 이후에는 화면 리플레쉬 없이 서버에서 API로 데이터를 주고 받는다.)
그럼 왜? Nuxt일까?
클라이언트 사이드 렌더링에서도 단점이 있기때문에 나왔다.
대표적으로 프론트 자체가 한 덩어리로 검색엔진에 인식되다보니,
html파일 헤드의 메타를 주로 이용하는 검색엔진(SEO) 최적화에 문제가 있다.
그리고, 화면에서 단 한번만 호출되고 변함이 없을 정보들은 서버사이드에서
채워주고 내려주면 더욱 퍼포먼스가 나온다고 생각한다.
nuxt-app 프로젝트 생성
npm init nuxt-app heewonNuxt이렇게 생성해도 되고
프로젝트 생성 도구 없이 직접 프로젝트를 구성해도 된다.
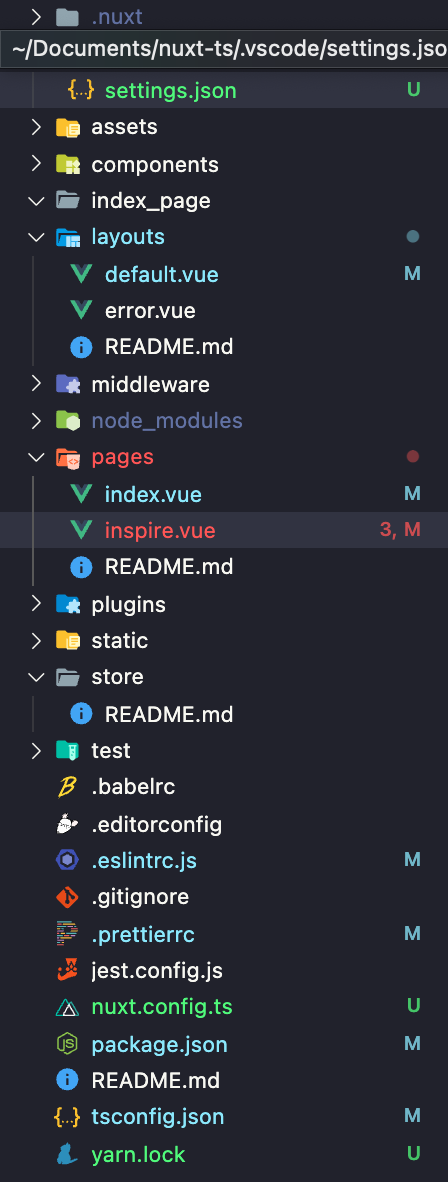
일단 페이지 3개를 만들고

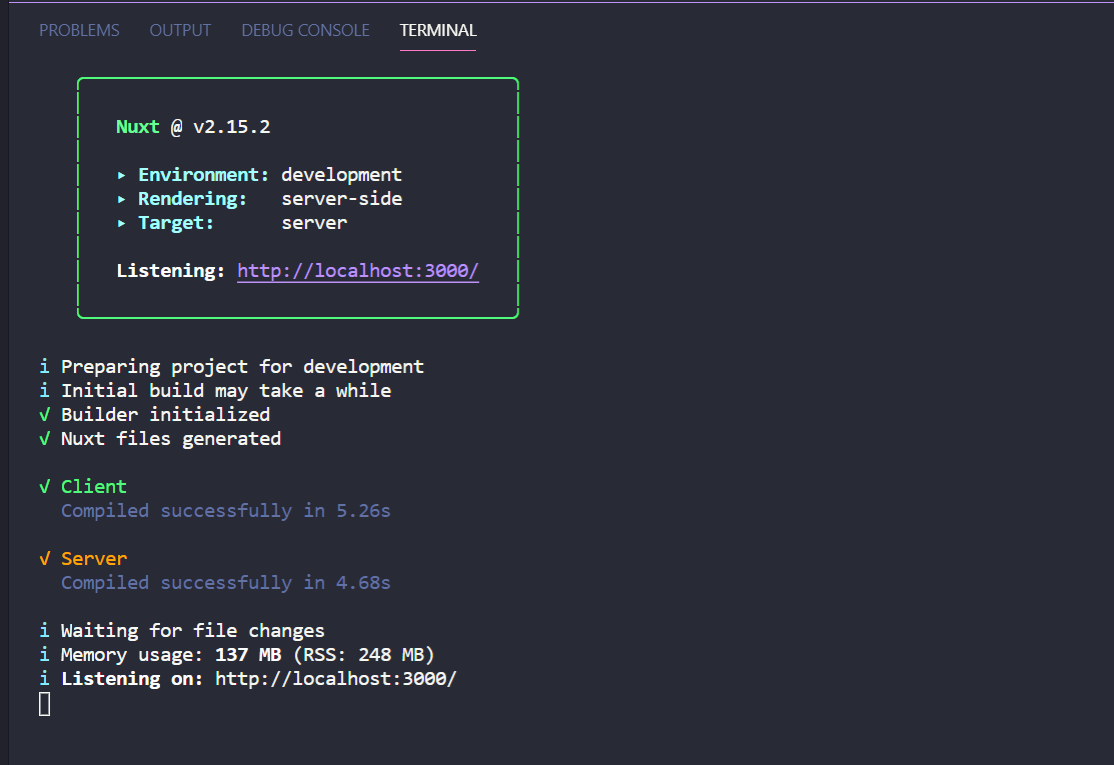
nuxt를 이용해서 실행시킨 결과

그 외
- 폴더이름을 신경쓴 이유가 넉스트는 Vue 위에서 Vue의 기능을 확장한 프레임워크이기 때문에
pages 폴더는 페이지 컴포넌트라고 layouts 폴더는 레이아웃으로 자동으로 인식 된다. (하단의 스크린샷 참조) - 인덱스는 생략이 가능(주소창)
- Developer eXperience
개발자 경험 즉 개발자들이 경험하기 편하다. 뷰가 편하다고 한다.(React의 Next보다) - 넉스트가 내가 삭제한 파일들에 대한 정보들도 삭제하라고 메세지같은것도 띄워준다.(에러 메세지가 상당히 잘 되어있다.)
- 코드 스플리팅 물론 페이지 깜빡깜빡 거리는게 맞지만, 미리 이동할 페이지를 예상을해서(pre-fetch) 그런 깜빡임을 없앤다.
- Vue를 쓰는 이유중 하나가 SPA의 장점인 깜빡깜빡임을 없애기 위해서이다. (For UX)

'Vue' 카테고리의 다른 글
| Nuxt 정리 No.3(middleware, fetch, asyncData) (2) | 2021.03.21 |
|---|---|
| Nuxt 정리 No.2 (0) | 2021.03.07 |
| Vue.js data가 함수여야 하는 경우 (0) | 2020.11.22 |
| Vue.js 에서 처리중일때는 해당 버튼 무효화 하기(두번 이상의 클릭을 했을때, 한번의 서비스만 처리하기 위해) (0) | 2020.08.05 |
| render: h => h(App) (0) | 2020.07.31 |
Comments

