똑같은 삽질은 2번 하지 말자
Nuxt 정리 No.3(middleware, fetch, asyncData) 본문
middleware
미드웨어는 레이아웃, 페이지가 랜더링되기 전에 실행되는 파일이 정의되는 폴더다.
미들웨어는 클라이언트 뿐만 아니라 서버에서도 쓰이는 개념이므로 개념 자체를 알아두면 도움이 된다.=
The middleware Property
- 형태: String, Array, Function
- 요소: String or Function
Named middleware
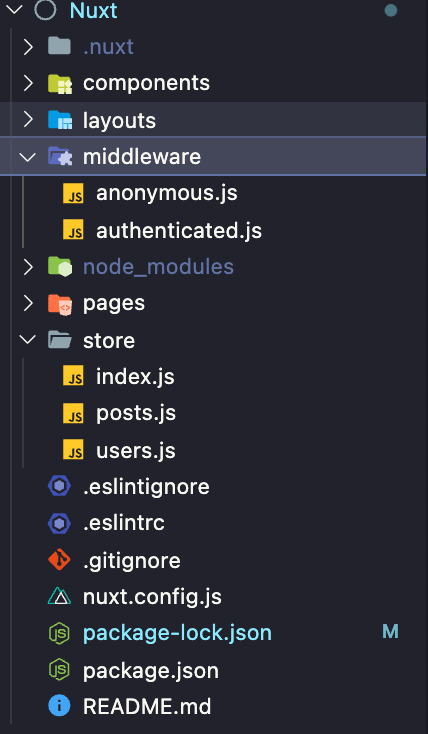
이름있는 미들웨어는 아래의 사진처럼 middleware라는 파일을 만들어 안에 인증모듈을 넣고 아래의 코드처럼 사용한다.

import FollowList from '~/components/FollowList';
export default {
components: {
FollowList,
},
middleware: 'authenticated', // 훅으로써 넣어서 사용
data() {
return {
valid: false,
nickname: '',
nicknameRules:[
v => !!v || "닉네임을 입력해주세요.",
]
}
}Anonymous middleware
이름이 없는 미들웨어
미들웨어 훅에 바로 인증모듈을 박는느낌
<template>
<h1>Secret page</h1>
</template>
<script>
export default {
middleware({ store, redirect }) {
// 비로그인이며 로그인하라고
if (!store.state.authenticated) {
return redirect('/login')
}
}
}
</script>
fetch
모든 컴포넌트에서 사용가능하며, fetch 는 비동기 처리에 의해 얻어진 데이터를 SSR하기 위해 사용되는 훅이다.
asyncData와 달리 this에 접근가능하다.(대신 param는 넘기지 못하다는 것! (v2.12이후 deprecated되었다.))
(v2.12 이전에는 context가 첫번째 파라미터로써 넘어왔는데 v2.12 이후에는 넘어오지 않고 대신에 this를 쓸 수 있게되었다.)
fetch상태정보를 가져올 수 있는 $fetchState
$fetchState 의 요소
- pending: Boolean。fetch 가 클라이언트 사이드에서 사용될 때, place-holder를 표시하기 위한 용도
- error: null, Error 에러 메세지를 표시하는 용도
- timestamp: Integer형태 마지막으로 fetch가 불려진 시간 keep-alive 을 이용해 캐시정책에 이용
fetch 옵션
- fetchOnServer: Boolean 이나 Function (default: true) 서버가 페이지를 렌더링 할때 fetch() 를 실행할꺼냐
- fetchKey: String 이나 Function (default: component의 ID 혹은 이름) 에서 이 컴포넌트의 취득결과를 식별하는 키 Nuxt v2.15 이상 사용가능 자세한 건 PR 참조
- fetchDelay: Integer(default: 200)。최소실행시간을 설정 (지나친 실행을 예방)。
이하의 느낌으로다가 사용가능한 옵션들..참조
<script>
export default {
data() {
return {
posts: []
}
},
async fetch() {
this.posts = await this.$http.$get('https://api.nuxtjs.dev/posts')
},
fetchOnServer: false,
fetchKey: 'site-sidebar',
fetchKey(getCounter) {
return this.someOtherData + getCounter('sidebar')
}
}
</script>asyncData
Pages Components에서만 사용가능하며 비동기 처리에 의해 얻어진 데이터를 SSR하기 위해 사용되는 훅이다.
첫번째 parameter로 context가 온다.
The context
The context provides additional objects/params from Nuxt to Vue components and is available in special nuxt lifecycle areas.
nuxtjs.org
fetch와 상당히 비슷하므로 (SSR이외의)사용목적, 차이점을 기준으로 포인트를 집어가고자 한다.
asyncData 는 컴포넌트에 데이터를 셋팅하는 것을 목적으로 사용된다.
따라서 asyncData에 의해 반환된 값은 컴포넌트의 템플릿에서 접근이 가능하며 다음과 같이 이용가능하다.
<template>
<h1>{{ title }}</h1>
</template>
<script>
export default {
async asyncData ({ params }) {
let { data } = await axios.get(`https://my-api/posts/${params.id}`)
return { title: data.title }
}
}
</script>그럼 fetch?는 fetch는 Vuex store에 데이터를 저장하는 것을 목적으로 사용됩니다.
따라서 asyncData 와 달리 컴포넌트에 값을 셋팅할 수 없으머, fetch 는 다음과 같이 이용할 수 있다.
<template>
<h1>Stars: {{ $store.state.stars }}</h1>
</template>
<script>
export default {
async fetch () {
let { data } = await axios.get('http://my-api/stars')
this.$store.commit('setStars', data)
}
}
</script>
그리고 fetch의 호출되는 타이밍에 대해서인데 이하의 글에서 참조하면 좋다.
https://joshua1988.github.io/vue-camp/nuxt/data-fetching.html#fetch
Data Fetching | Cracking Vue.js
Nuxt의 비동기 데이터 호출 방법 넉스트는 서버 사이드 렌더링 프레임워크이기 때문에 뷰 싱글 페이지 애플리케이션과 REST API를 호출하는 방식을 다르게 접근해야 합니다. 이 글에서는 기존 방식
joshua1988.github.io
그래서 fetch와 asyncData 어떻게 활용하는건가?
asyncData의 경우, 그 페이지에서 직접 api를 두드려 데이터를 취득하는 것을 목적으로 하고 있기 때문에 Vuex를 사용하여 공통화된 함수 등을 사용하지 않는다. 따라서 store에 저장하지 않은 데이터(계정 데이터나 테마 등의 정보는 localStrage 나 sessionStorage로부터 취득하는 것을 상정)를 사용하여 데이터 취득을 하고 싶을 경우에 사용하는 느낌? 인듯 싶다. 또한 asyncData 내에서 store 를 사용할 수는 있지만 getters 를 움직여 페이지로 데이터를 가져올 필요가 있다.
fetch의 경우 Vuex의 mutations를 직접 호출해 store에 값을 설정하고, 페이지에서 직접 store를 참조하기 위해 사용한다.
따라서 취득한 데이터의 가공이나 표시 방법을 store에 넣기 전에 모두 실시할 필요가 있다. 즉, 일단 store에 넣어 버린 데이터를 편집해 표시하는 것이 어렵다. 취득한 데이터를 완전히 페이지에서 가공하여 사용하는 느낌이다.
또한 애플리케이션 내에서 사용하는 데이터나 처리방법이 Vuex에 크게 의존하는 경우 상당히 유용해진다.
'Vue' 카테고리의 다른 글
| Nuxt typescript 마이그레이션중 코맛타코토 No.1 (nuxt-property-decorator) (0) | 2021.05.08 |
|---|---|
| 컴포넌트의 플러그인화, 컴포넌트 디자인 패턴(Component Design Pattern) (0) | 2021.05.01 |
| Nuxt 정리 No.2 (0) | 2021.03.07 |
| Nuxt 정리 No.1 (0) | 2021.02.28 |
| Vue.js data가 함수여야 하는 경우 (0) | 2020.11.22 |


