똑같은 삽질은 2번 하지 말자
Vue Props로 Array, Object의 default를 arrow function으로 하는 이유 본문
개요
props로 object나 array를 내릴 경우에 default로 () => {}, () => [] 로 arrow function으로 값을 반환하는 이유에 대해서 알아보자
본론
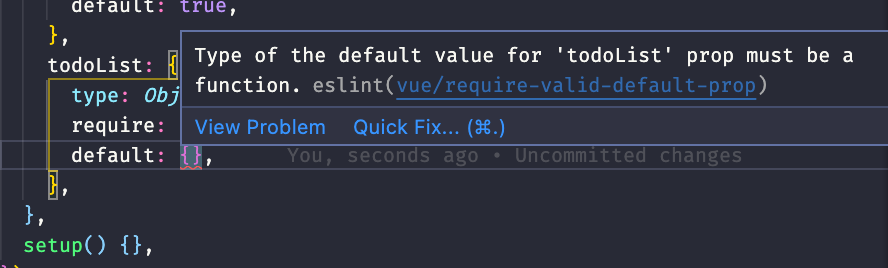
⬇︎ 이러한 에러는 아마 vue를 써본분이라면 한번쯤은 경험해 본 적이 있을꺼같다.

무엇을 위해? warning을 하는지 이 규칙을 무시하고 함수로 안하면 어떻게 될까?
AppCounter.vue
<template>
<div class="content">
<span>{{ obj.count }}</span>
<button @click="obj.count++;">+1</button>
</div>
</template>
<script>
export default {
props: {
obj: {
type: Object,
require: false,
// 'default': () => ({ count: 0 })
'default': { count: 0 }
}
}
};
</script>
<style lang="scss" scoped>
.content {
margin-bottom: 10px;
font-size: 20px;
span {
margin-right: 20px;
}
button {
background-color: #4286f4;
color: #fff;
font-size: 20px;
border: none;
cursor: pointer;
}
}
</style>
App.vue
<template>
<div id="app">
<app-counter />
<app-counter />
</div>
</template>
<script>
import AppCounter from "./components/AppCounter";
export default {
name: "App",
components: {
AppCounter
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
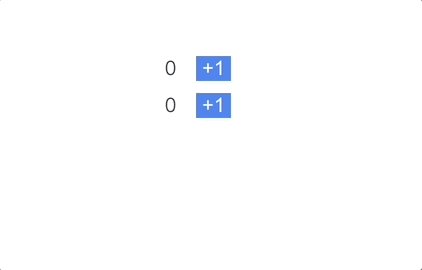
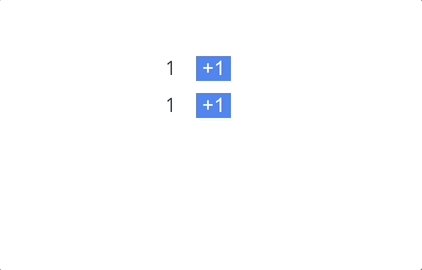
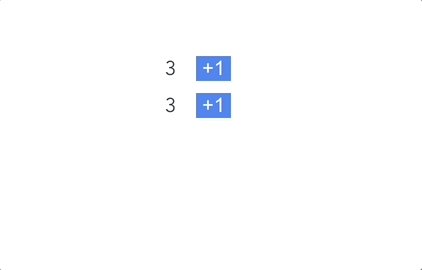
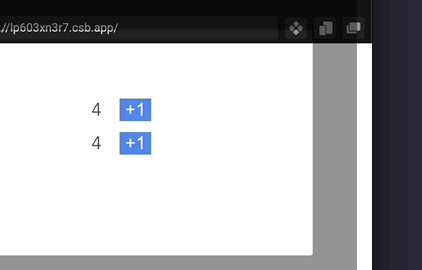
위의 버튼을 클릭하든 아래의 버튼을 클릭하든 값이 동시에 더해져 버린다..
(마우스가 왜 안보이지 ㅠ 위 아래 버튼 번갈아가며 클릭중입니다.)

밑의 주소에서 직접 테스트 가능
https://codesandbox.io/s/lp603xn3r7
결론
data를 함수로 선언해서 return하는것과 같은 이유이다.
reference타입의 자료형들은 함수로 새롭게 만들어서 리턴을 안해주면 원본을 참조, 공유해버리기 때문에 함수로 만들어 리턴을 하는 방식으로 해야하는것 같다.
'Vue' 카테고리의 다른 글
| Vue Web API 디자인 패턴 (Repository Pattern) (0) | 2021.12.12 |
|---|---|
| Nuxt에서 Vue I18n으로 국제화(다국어) 적용하기 (0) | 2021.12.05 |
| [vuex] do not mutate vuex store state outside mutation handlers. (feat. javascript의 얕은복사 깊은복사) (0) | 2021.11.20 |
| Vuex에 대한 고민 (0) | 2021.11.14 |
| vue(vue-cli)에서 component preload prefetch 기능 끄기 (0) | 2021.11.03 |
Comments


