똑같은 삽질은 2번 하지 말자
Vue Web API 디자인 패턴 (Repository Pattern) 본문
Repository Pattren 이란?
비지니스 로직과 API로 데이터를 취득하는 부분을 분리 시키기 위한 디자인 패턴이다.
그리고 서버와의 통신(api request)을 하기위해 개발할 때 고민해야 할 사항들을 해결해 줄 수 있다.
- api 재사용? 매번 URL을 다시 적어야 하나?
- 엔드포인트가 바뀌었을 때는 어떻게 됩니까?
- 다른 프로젝트에서 API 호출 처리를 재사용하고 싶은 경우는 어떻게 됩니까?
- 코드를 리팩터하거나 Vux의 actions로 이동하는 경우는 어떻게 됩니까?
- 여러 개의 리소스가 있는데, 네 개의 다른 엔드포인트를 정의해야 합니까?
- 테스트를 mock의 엔드포인트를 어떻게 다룰 수 있습니까?

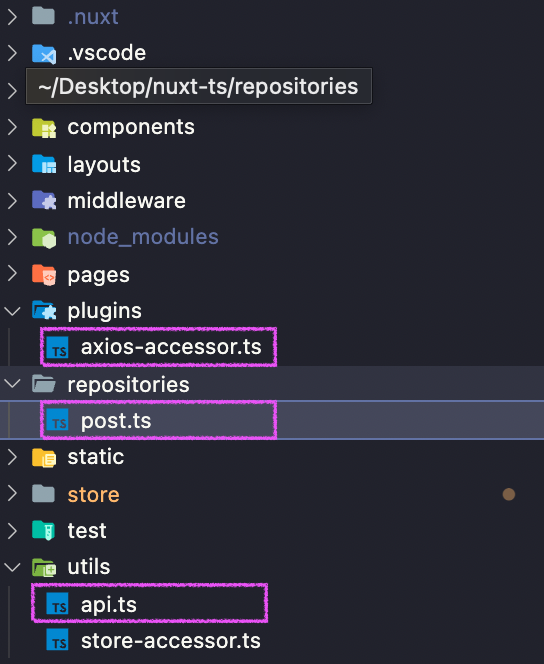
api.ts
import { NuxtAxiosInstance } from '@nuxtjs/axios';
// eslint-disable-next-line
let $axios: NuxtAxiosInstance;
export function initializeAxios(axiosInstance: NuxtAxiosInstance) {
axiosInstance.setBaseURL('http://localhost:3087');
$axios = axiosInstance;
}
export { $axios };기본 설정(baseURL이나 token 세팅)을 위한 파일
axios 인스턴스는 외부(Plugin의 Context)에서 주입받는다.
axios-accessor.ts
import { Plugin } from '@nuxt/types';
import { initializeAxios } from '~/utils/api';
const accessor: Plugin = ({ $axios }) => {
initializeAxios($axios);
};
export default accessor;context 내부에 이미 들어있는 axios를 api에 주입시켜 기본설정된 axios를 어디에서든 이용할 수 있게된다.
여기서 어디에서든이란 this나 context에 접근 불가능한 부품에서도 공통설정이된 axios에 접근할 수 있다는 것!
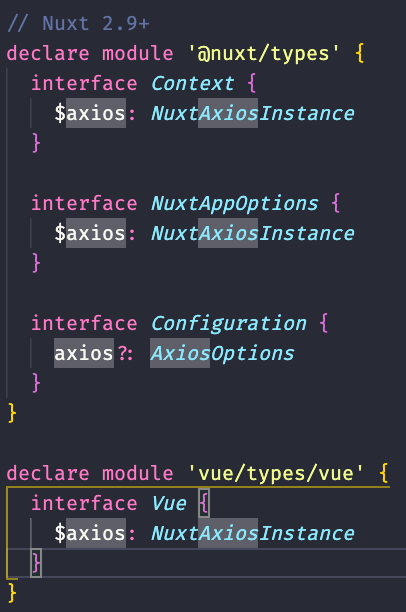
(어떻게 이미 내부에 들어있는지는 이하의 @nuxtjs/axios 파일을 까보면 볼 수 있다).
@nuxtjs/axios/types/index.d.ts

repositories/post.ts
import { $axios } from '~/utils/api';
export default class PostRepository {
axiosInstance = $axios.create({
timeout: 1000,
});
async getPosts(): Promise<any> {
const result = await this.axiosInstance.get('/posts?lastId=1&limit=10');
return result.data;
}
}api에서 $axios를 가져와 새로운 axiosInstance를 만들수 도 있다.
그럼 domain(repository)마다 timeout같은 셋팅을 override 가능하다는 것
usage
export default class extends Vue {
private postRepository = new PostRepository();
get me() {
return UserStore.getMe;
}
async fetch() {
const result = await this.postRepository.getPosts();
PostStore.setPosts(result.data)
}
get mainPosts() {
return PostStore.getMainPosts;
}
}
소감
repository 클래스를 잘 활용하면 데이터 취득부분을 확실하게 분리가능 하다고 생각한다.
데이터를 취득의 관점을 좀더 넓게보면 각 화면에 필요한 데이터들을 repository 클래스 안에서 가공해서 보내준다던지 하는것도 가능하기 때문에 비지니스 로직쪽은 비지니스 로직에만 집중가능하게 만들수 있다.
도메인마다 axios option을 변경할 수 있다는 점도 좀더 유연하게 axios를 사용할 수 있다고 생각한다.
또 다른 repository패턴
https://heewon26.tistory.com/433
Vue Web API 디자인 패턴 (Repository Pattern) ver.2
Repository Pattren 이란? 비지니스 로직과 API로 데이터를 취득하는 부분을 분리 시키기 위한 디자인 패턴이다. 기존에 썼던 repository pattern에서 조금 더 수정해서 더 좋은 pratice가 나올 수 있는 방법을
heewon26.tistory.com
'Vue' 카테고리의 다른 글
| Nuxt에서 @nuxjs/dotenv 없이 .env 파일 환경변수 셋팅하기 (0) | 2022.01.09 |
|---|---|
| Nuxt console.log에 찍히는 Nuxt SSR의 의미 (1) | 2021.12.12 |
| Nuxt에서 Vue I18n으로 국제화(다국어) 적용하기 (0) | 2021.12.05 |
| Vue Props로 Array, Object의 default를 arrow function으로 하는 이유 (1) | 2021.12.04 |
| [vuex] do not mutate vuex store state outside mutation handlers. (feat. javascript의 얕은복사 깊은복사) (0) | 2021.11.20 |



