똑같은 삽질은 2번 하지 말자
Nuxt에서 Global로 scss의 변수($)나 @mixin을 설정하기 본문
개요
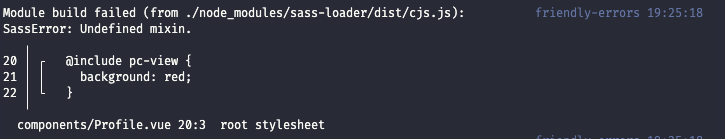
css옵션 안에 scss파일의 설정은 가능하지만 컴포넌트 안에서 변수라던가 mixin을 사용하게 되면 정의가 안 되면 에러가 발생해서
글로벌하게 사용할 수 있는 변수나 mixin을 Vue 컴포넌트 파일 내의 style로 사용할 수 있도록 하는 방법을 찾아보았다.

1. nuxt-community/style-resources-module
밑의 모듈을 설치해주자. 이것저것 필요한 패키지들이 있으니 링크참조
https://github.com/nuxt-community/style-resources-module
GitHub - nuxt-community/style-resources-module: Nobody likes extra @import statements!
Nobody likes extra @import statements! Contribute to nuxt-community/style-resources-module development by creating an account on GitHub.
github.com
2. nuxt.config.js 에서 설정해주기
export default {
buildModules: ['@nuxtjs/style-resources'],
styleResources: {
scss: ['./assets/scss/index.scss']
}
}
끝
참조
assets/scss/index.scss
@import './mixin.scss';
@import './variable.scss';
assets/scss/mixin.scss
@mixin pc_view {
@media screen and (min-width: 1024px) {
@content;
}
}
@mixin tb_view {
@media screen and (min-width: 768px) {
@content;
}
}
@mixin sp_view {
@media screen and (max-width: 767px) {
@content;
}
}assets/scss/variable.scss
$font_size_huge: 32px;
$font_size_big: 24px;
$font_size_large: 20px;
$font_size_medium: 16px;
$font_size_small: 14px;
$font_size_tiny: 12px;
$font_size_default_pc: 16px;
$font_size_default_sp: 14px;'Vue' 카테고리의 다른 글
| Can I use ... Vue 3? (컨퍼런스 발표 내용) (3) | 2022.02.05 |
|---|---|
| [vue-decorator-property] @Prop의 ?: 와 !: 의미 feat. typescript) (0) | 2022.01.27 |
| Nuxt에서 @nuxjs/dotenv 없이 .env 파일 환경변수 셋팅하기 (0) | 2022.01.09 |
| Nuxt console.log에 찍히는 Nuxt SSR의 의미 (1) | 2021.12.12 |
| Vue Web API 디자인 패턴 (Repository Pattern) (0) | 2021.12.12 |
Comments

