똑같은 삽질은 2번 하지 말자
Nuxt console.log에 찍히는 Nuxt SSR의 의미 본문
개요

콘솔에 찍히는 이 마크의 의미는 무엇?

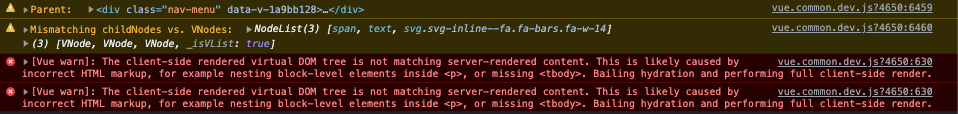
서버사이드 돔트리와 클라이언트사이드 돔트리가 다르다고 혼나서 원인을 찾아보다가 깨달은 몇가지를 기록
결론
Nuxt의 Univeral mode를 이용하게 되면 서버사이드 클라이언트사이드 로 나뉘어져서 실행된다.
위의 마크의 의미는 서버사이드에서 실행된 나의 middleware의 마크이다.
서버사이드에서 실행되는 로그들은 위의 console.log뿐만 아니라 본인의 터미널에도 찍히고 있을것이다!
추가조사
첫 페이지를 진입할 때는 서버사이드와 클라이언트사이드가 같이 동작하는데
이건 서버사이드 렌더링의 개념을 보고오면 좋은거 같다. 간단히 말하자면 서버사이드 렌더링이 이루어지는 과정은
pre-rendering -> hydration 인데 pre-rendering을 통해 어느정도 완성된 html을 전달(SSR) 그 이후에는 CSR로
비어있는 부분에 javascript를 실행시켜 화면을 채우는 hydration 과정이 이루어진다.
SSR은 첫 페이지 진입시 이루어지며 그 이후에는 SPA처럼 동작가능(hydration)하게 되는것이다.
여기서 착각하기 쉬운 우리의 새로고침은 첫 페이지 진입과 똑같은 방식으로 이루어진다고 생각하면된다.
페이지 첫 진입(새로고침)
처리순서
우선 SSR
- nuxtServerInit (SSR)
- plugins (SSR)
- middleware (SSR)
- asyncData (SSR)
- fetch (SSR)
- beforeCreate (SSR)
- created (SSR)
그 다음 CSR
- plugins (CSR)
- beforeCreate (CSR)
- created (CSR)
- beforeMount (CSR)
- mounted (CSR)
두번 실행되는 플러그인으로 진짜 그런지,, 테스트 해본 결과
plugins: [{ src: '~/plugins/getWindowWidth', ssr: true }],
plugins: [{ src: '~/plugins/getWindowWidth', ssr: false }],
내부에서 페이지 이동(nuxt-router로)
처리순서
여기서 CSR만 작동하게 되어있다.
- middleware (CSR)
- asyncData (CSR)
- fetch (CSR)
- beforeCreate (CSR)
- created (CSR)
- beforeMount (CSR)
- mounted (CSR)
참고한 기사
https://maxkim-j.github.io/posts/nuxt-ssr
Nuxt로 살펴보는 서버사이드 렌더링의 핵심
SSR 라이브러리의 프리렌더링, 하이드레이션을 알아봅니다.
maxkim-j.github.io
middleware 에서 삽질한 분 기록(server side client side 처리를 나눠서 생각안했던게 문제)
삽질 기록 (1) — Auth 적용, axios default header 추가, plugin 추가
이번 포스팅부터 프로젝트의 일부분이라 보기에 모호한 내용은 타이틀을 ‘삽질 기록’으로 하겠습니다.
medium.com
'Vue' 카테고리의 다른 글
| Nuxt에서 Global로 scss의 변수($)나 @mixin을 설정하기 (0) | 2022.01.23 |
|---|---|
| Nuxt에서 @nuxjs/dotenv 없이 .env 파일 환경변수 셋팅하기 (1) | 2022.01.09 |
| Vue Web API 디자인 패턴 (Repository Pattern) (0) | 2021.12.12 |
| Nuxt에서 Vue I18n으로 국제화(다국어) 적용하기 (0) | 2021.12.05 |
| Vue Props로 Array, Object의 default를 arrow function으로 하는 이유 (1) | 2021.12.04 |



