똑같은 삽질은 2번 하지 말자
Firebase Analytics와 Google Tag Manager 연동 본문
개요
Firebase Analytics와 Google Tag Manager 연동하면서 필요했던 내용들을 기록하자
Google Tag Manager란?
구글 태그관리자는 웹사이트 또는 모바일 앱에서 태그라고 통칭되는 추적 코드 및 관련 코드 조각을 쉽고 빠르게
업데이트할 수 있는 태그 관리 시스템
즉, 분석툴(Google Analytics같은 친구들)을 웹페이지(콘솔화면)같은 곳에서 추가, 관리하기 위한 하나의 툴이다.
(딱히 javascript로 코드를 추가하기 않아도 이벤트들을 감지하는 트리거를 추가하는게 가능!)
태그(tags)란?
디지털 마케팅 및 분석에서 사용되는 태그는 HTML의 <head>, <body>, <div>, <span> 등과 같은 태그와는 비슷하지만 다른의미다.
애널리틱스 및 마케팅 업계에서 태그라고 할 때는 자바 스크립트(HTML/CSS를 동적으로 제어하는 객체 기반의 프로그래밍 언어)로 만든 코드를 말하며 데이터를 수집해서 서드 파티(서비스 제공업체=태그 발급업체)로 전달하는 역할을 수행합니다.
gtag.js와 gtm(Google Tag Manager)
| gtm | gtag.js | |
| 정의 | 웹/웹 추적코드 관리시스템 | 웹페이지에 직접 추가하는 자바스크립트 F/W |
| 특징 | 웹 인터페이스에서 웹앱 태그 수정 및 배포용 | 직접 설치/운영, 자바스크립트 작업이 중요 |
GA4 와 Firebase Analytics
GA4란 Google Analytics4의 약어인데, Google의 App안에서 계측 툴 「Google 애널리틱스 For Firebase」의 기능을 근거로 하여 발매된, 새로운 Google 애널리틱스가 되고 있다. 즉, GA4와 Firebase Analytics는 같다고 보면 된다.
Google Tag Mananger와 Firebase Analytics
우선 GTM에서 태그(GA4 구성 태그)를 한개 생성해준다.
이 부분은 Firebase Analytics와 GTM의 연결점을 생성해준다고 생각하면된다.

- 측정 ID: GA4의 아이디
그럼 이 생성한 연결점에 이벤트(트리거)를 등록해준다.

- 이전 단계에서 만든 연결점에 새로운 이벤트를 등록해주는 과정이다.
- 이름은 click-event로 이벤트의 데이터 즉, GA4로 송신하는 데이터로 event-info가 들어가고 이 click-event는 click event라는 트리거에 의해 발동되어진다.
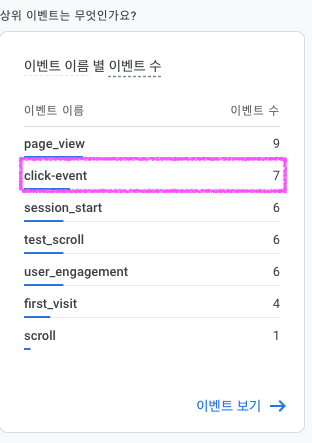
애널리틱스의 관리화면에서 보면 이벤트를 봐보자

click-event가 잘 들어오고 있다.
참고한 기사들
구글태그매니저의 장단점과 각 구성요소들의 간단한 설명
구글 태그 매니저의 필요성, 장점, 기본 개념과 사용법 – Ballast I&C
디지털 마케팅에서 데이터는 물이나 쌀 같은 존재입니다. 데이터 분석 없이는 마케팅 현황을 파악하지도, 향후 계획을 세우지도 못합니다. 물론 아직도 많은 회사에서 데이터를 충분히 활용하
www.ballast.co.kr
구글 태그 관리자와 통합하면 애널리틱스 구현을 원격으로 관리하는게 가능하다는 말이 써져있다.
Google 애널리틱스 | Firebase Documentation
Google 애널리틱스는 앱 사용 및 사용자 참여에 대한 통계를 제공하는 무료 앱 측정 솔루션입니다.
firebase.google.com
꽤 다양한 정보가 담겨져있는곳 gtag vs google tag manager
https://www.datachef.co.kr/post_ga_tip/?idx=7438407
구글 애널리틱스 팁
데이터 셰프 : 구글애널리틱스 팁을 소개합니다.
www.datachef.co.kr
GA4 google tag manager 연동과 실제 활용 예
https://finedata.tistory.com/24?category=921612
Google Analytics4(GA4)에 구글 태그 매니저(GTM) 맞춤 이벤트(custom event) 설정하기
안녕하세요. 오늘 포스팅은 Google Analytics4(GA4)에 GTM 맞춤 이벤트(custom event)를 설정하는 방법에 대해 알아보도록 하겠습니다. 이전에 GTM에 대한 기본적인 설명은 아래의 포스팅을 확인해 주세요.
finedata.tistory.com
vue에서 page-view event와 vue-router 연결하기
Vue Router routes not tracked by Firebase Analytics
I'd like to know if there's some configuration I might've missed when setting up Firebase Analytics for a Vue app (and for SPAs in general, I suppose) to get it to track page changes, because when ...
stackoverflow.com
https://medium.com/@webchad/zero-code-google-analytics-tracking-with-vue-js-afa0207f9586
Zero code Google Analytics tracking with Vue JS
The best tracking code is the one that is decoupled from your application.
medium.com
https://tech.actindi.net/2018/11/02/084447
Nuxt SPAのPVを @nuxtjs/google-tag-manager を利用して計測する - アクトインディ開発者ブログ
morishitaです。 Nuxt の SPA を運用する際にページビューを計測しようと、@nuxtjs/google-tag-managerを導入しました。 ページがロードされるランディングは計測されるのですが、SPA 内でページ遷移し
tech.actindi.net
Using Google Analytics 4 with Single Page Apps
This post will explain why you might opt to set up a “page_view” event that is separate from your configuration tag.
ken-williams.com
'SEO' 카테고리의 다른 글
| Google Tag Manager에서 dataLayer로 변수 셋팅하기 (0) | 2022.04.03 |
|---|---|
| [SEO] h1,h2.. 태그, img의 alt 속성, Sementic Tags의 활용 (0) | 2022.01.30 |
| [SEO] noindex nofollow (1) | 2021.08.31 |
| [SEO] 웹 성능 개선 참고 (0) | 2021.04.05 |

