똑같은 삽질은 2번 하지 말자
z-index 태그 요소 보이는 순서를 결정 본문
<!DOCTYPE HTML>
<html>
<head>
<meta charset="euc-kr">
<title>CSS z-index</title>
<style type="text/css">
body {
background-color: #e7e7e7;
}
div {
width: 300px; height: 60px;
border: 1px solid; padding: 20px;
}
#zindex1 {
position: absolute;
top: 10px;
left: 10px;
background-color: #F9F249;
z-index: 1;
}
#zindex2 {
position: absolute;
top: 50px;
left: 50px;
background-color: #69F354;
z-index: 2;
}
#zindex3 {
position: absolute;
top: 100px;
left: 100px;
background-color: #36FFFF;
z-index: 3;
}
</style>
</head>
<body>
<div id="zindex1">position: absolute z-index: 1</div>
<div id="zindex2">position: absolute z-index: 2</div>
<div id="zindex3">position: absolute z-index: 3</div>
</body>
</html>

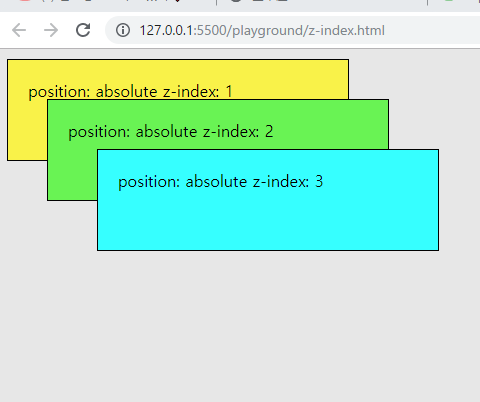
이렇게 화면이 나타난다..
개인적으로 datepicker api를 쓰면서 달력이 자꾸 다른 태그밑으로 가려져버려서 안 가려지게 하기위해ㅡ
찾아낸 css 속성이다.
'CSS' 카테고리의 다른 글
| 플러그인의 태그내용을 나의 CSS에서 바꾸기(가상요소) (0) | 2020.09.12 |
|---|---|
| hover 이벤트 transition 주는 방법 (1) | 2020.01.13 |
| min.css / min.js 를 하는 이유 (0) | 2020.01.13 |
| (반응형 웹)@media 미디어 쿼리 (0) | 2020.01.12 |
| 변경한 CSS 갱신하기 (0) | 2019.06.23 |
Comments


