똑같은 삽질은 2번 하지 말자
Nuxt(SPA) + Firebase 에서 Google Tag Manager를 이용해 page_view 이벤트를 커스텀해보기 본문
개요
Nuxt와 Firebase로 구성되어 있는 앱에 analytics가 활성화 되어 있는 상태이다.
하지만 수집되고 있는 페이지뷰의 이벤트를 보면 페이지가 하나밖에 없는것?처럼 보이는데
이건 SPA(Single Page Application)라 페이지의 이동이 javascript에 의해 이루어지므로 페이지의 로드 없이 이루어진다.
그래서 페이지가 하나밖에 없는것처럼 보인다. 그럼 SPA에서는 어떻게해야 페이지뷰 이벤트를 정상적으로 측정할 수 있을까?
1. 기존에 활성화 되어있던 analytics을 없앤다.(있다면! 없으면 무시)
이하의 코드같이 analytics의 함수를 실행시키는 것만으로 analytics수집 관련 코드가 페이지에 삽입된다.
이걸 넣은 그대로 gtm으로 page_view이벤트를 커스텀 하려고 한다면 이중측정이 되어 버리기 때문에 지워야한다!
firebase.analytics()2. @nuxtjs/google-tag-manager를 설치, 셋팅
npm install @nuxtjs/google-tag-managernuxt.config.js에 이하의 코드를 삽입
modules: [
['@nuxtjs/google-tag-manager', { id: 'GTM-xxxxxx', pageTracking: true }]
],pageTracking을 true로 함으로써 이하의 initPageTraking 함수가 router에서 페이지 이동을 할 때 이벤트가 발생되도록 해놓았다.
@nuxtjs/google-tag-manager
init() {
window[this.options.layer] = window[this.options.layer] || []
this.pushEvent({
event: 'gtm.js',
'gtm.start': new Date().getTime()
})
if (this.options.pageTracking && (!this.options.respectDoNotTrack || !this.hasDNT())) {
this.initPageTracking()
}
}
initPageTracking() {
this.ctx.app.router.afterEach((to, from) => {
setTimeout(() => {
window[this.options.layer].push(to.gtm || { event: this.options.pageViewEventName, pageType: 'PageView', pageUrl: to.fullPath, routeName: to.name })
}, 0)
})
}
...이하 생략
}(그냥 vue를 쓰면 vue-gtm이라고 있는거 같더라)
3. google tag manager에서 커스텀 이벤트를 등록
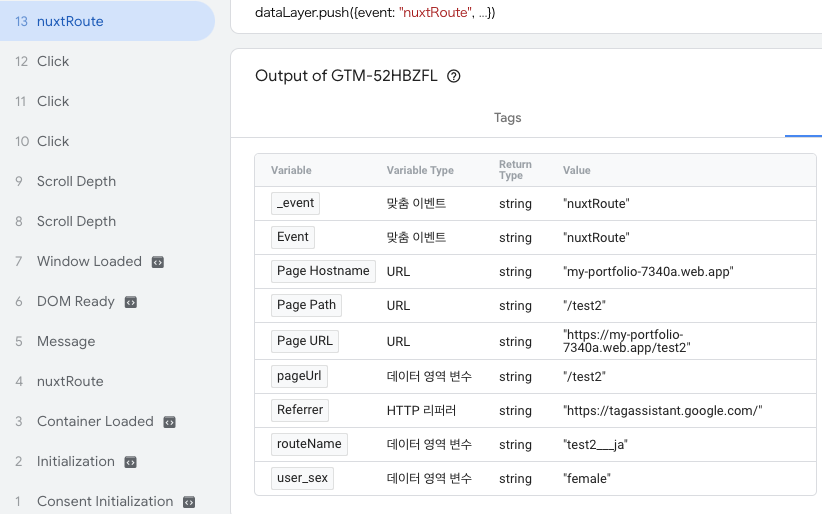
실제로 페이지가 이동할 때 발생하는 이벤트를 보면 (밑의 콘솔페이지는 태그매니저라는 웹앱이다. )

위에서 등록한 패키지로 인해 initPageTraking 함수가 페이지 이동시nuxtRoute라는 이벤트로 트리거 되며, 여러가지 값들이 들어있는 걸 볼 수 있다. 이제 이것들을 gtm으로 google analytics의 page_view 이벤트와 연결해줘야 한다.
google analytics의 page_view 이벤트와 연결을 위해 nuxtRoute라는 맞춤 이벤트를 선언

dataLayer에 있는 routeName 끌어와서 변수로 선언한다. routeName에는 페이지의 이름이 들어있다.

dataLayer를 이용한 변수생성은 이하를 참조
https://heewon26.tistory.com/397
Google Tag Manager에서 dataLayer로 변수 셋팅하기
개요 GTM을 사용하면서 내가 셋팅한 dataLayer에서 GA로 정보를 전송하기 위해서는 dataLayer 담은 값을 GTM의 변수로써 셋팅해야 하는데 어떻게 하면 될까? 데이터 영역 버전? 변수구성의 탭에 들어가
heewon26.tistory.com
생성할 이벤트 태그 상세 정보

이벤트 태그를 선언할 때 주의해야하는데, 바로 이벤트 이름(page_view)와 page_path, page_title들은 이름을 이렇게 고정시켜줘야 한다는 것이다. 정해진 이름으로 안하면 GA쪽에서 데이터를 추적하는데 문제가 생길 수 있다.
구성태그와 이벤트태그에 관해서는 이하를 참조
https://heewon26.tistory.com/393
Firebase Analytics와 Google Tag Manager 연동
개요 Firebase Analytics와 Google Tag Manager 연동하면서 필요했던 내용들을 기록하자 Google Tag Manager란? 구글 태그관리자는 웹사이트 또는 모바일 앱에서 태그라고 통칭되는 추적 코드 및 관련 코드 조각
heewon26.tistory.com
여기서 위의 이벤트 태그 정보를 보면 content_group라는 변수를 page_view 이벤트와 함께 날리고 있는데, 이건 GA의 보고서를 볼 때 하나의 분류항목으로써 사용할 수 있다. 이를 통해 보고 싶은 통계를 쉽게 분류를 할 수 있다.

'Vue' 카테고리의 다른 글
| Vue + Firebase + Cloud Functions의 Staging / Production 환경 구축 (0) | 2022.04.23 |
|---|---|
| Can I use ... Vue 3? (컨퍼런스 발표 내용) (3) | 2022.02.05 |
| [vue-decorator-property] @Prop의 ?: 와 !: 의미 feat. typescript) (0) | 2022.01.27 |
| Nuxt에서 Global로 scss의 변수($)나 @mixin을 설정하기 (0) | 2022.01.23 |
| Nuxt에서 @nuxjs/dotenv 없이 .env 파일 환경변수 셋팅하기 (0) | 2022.01.09 |


